
html基础与CSS的使用
一. html基础
1.1 HTML标签分类
文本 链接 图片 音频 视频 表单(搜索框) 表单元素 表单元素的名字
把这些东西放到body区,但是不会太整齐
1.2 html结构标签
<!doctype html>告诉浏览器这是一个HTML文件
<html lang="en">设置语言
<head>文件头部
<meta charset="UTF-8">给网页支持一个大字符的编码,让网页不要乱码
<title>Document</title>给网页一个标题
</head>
<body>开始编写网页内容
</body>结束编写
</html>
1.3 文本标签
h1~h6:描述文章标题(h1最重要)
一个网页最好只放一个h1(h1多了,搜索引擎就搜索不到这个网页)
p: 描述段落
: 空格
<br/>换行
>:大于号
<:小于号
标签只是允许嵌套 不允许交叉(注意:有的标签不能乱嵌套,小盒子里不能放大盒子)
<b></b>:文本加粗,bold的缩写
<s></s>:给文字添加删除线
<u></u>: 下划线标签,underline的缩写
<strong></strong> :也用于加粗,在h5中这个标签增加了语义,用于表示非常重要的文本
<del></del>:给文字添加删除线
<small></small>: 用于表示小字号
<em></em> :倾斜标签,主要为了强调内容本身
<i></i> :文本斜体表示,是单词italic的缩写,主要用于显示专业词汇
<SUB>下标字
<SUP>上标字
无序列表:ul
有序列表:ol
术语列表 dl dt dd
输入ul>li*3 再按tab会直接生成
<ul>
<li></li>
<li></li>
<li></li>
</ul>
网页插入文件:
<a href="文件名.html">标题</a>
<font></font> 改变文字的字体、字号以及颜色
语法: <font size= " 字号" color =" 字体颜色" face="字体">文字内容</font>
1.4 HTML 标题
HTML 标题(Heading)是通过 h1 - h6 等标签进行定义的
<h1>定义最大的标题</h1>
........
<h6>定义最小的标题</h6>
1.5 HTML 段落
HTML 段落是通过 p 标签进行定义的
<p>This is a paragraph.</p>
1.6 HTML 链接
HTML 链接是通过 a 标签进行定义的
<a href="http://http://cdn.xiongsihao.com.baidu.com">百度</a>
<a href="#">空链接</a>
1.7 HTML 图像
HTML 图像是通过 img 标签进行定义的。
<img src="test.jpg" width="104" height="142" />
1.8 HTML 水平线
hr 元素可用于分隔内容
<p>This is a paragraph.</p>
<hr />
<p>This is a paragraph.</p>
1.9 HTML 样式
style 属性用于改变 HTML 元素的样式

HTML 样式实例
(1) 背景颜色
background-color 属性为元素定义了背景颜色
<body style="background-color:yellow"></body>
(2) 字体、颜色和尺寸
font-family、color 以及 font-size 属性分别定义元素中文本的字体系列、颜色和字体尺寸:
<html>
<body>
<p style="font-family:arial;color:red;font-size:20px;">A paragraph.</p>
</body>
</html>
(3) 文本对齐
text-align 属性规定了元素中文本的水平对齐方式
<h1 style="text-align:center">This is a heading</h1>
style 属性淘汰了旧的 "align" 属性。

1.10 引用
HTML q元素定义短的引用(给元素加上“ ”)
HTML blockquote 元素定义被引用的节(长引用)
浏览器通常会对 blockquote 元素进行缩进处理
1.11 缩略词
HTML abbr 元素定义缩写或首字母缩略语,将鼠标移动到abbr内元素会显示title内的内容。
<abbr title="Inverse Of Control">Ioc</abbr>
1.12 联系信息
HTML address 元素定义文档或文章的联系信息(作者/拥有者)。
此元素通常以斜体显示。大多数浏览器会在此元素前后添加折行
1.13 著作标题
HTML cite 元素定义著作的标题。
浏览器通常会以斜体显示 cite 元素。
1.14 双向重写
<bdo> 元素用于覆盖当前文本方向(逆序)
<bdo dir="rtl">
This line will be written from right to left
</bdo>
如果当前浏览器支持 bdo,则文本将从右向左进行书写 (rtl): This line will be written from right to left
1.15 图像替换文本
<img src="test.jpg" alt="test">
在浏览器无法载入图像时,替换文本属性告诉读者她们失去的信息。此时,浏览器将显示这个替代性的文本而不是图像。为页面上的图像都加上替换文本属性是个好习惯,这样有助于更好的显示信息,并且对于那些使用纯文本浏览器的人来说是非常有用的。
当网络状态不好,test.jpg无法加载时,则图片会显示alt内的文件信息test
1.16 表格
表格由 table 标签来定义
每个表格均有若干行(由 tr 标签定义)
每行被分割为若干单元格(由 td 标签定义)
数据单元格可以包含文本、图片、列表、段落、表单、水平线、表格等等。
<table border="1">
<tr>
<th>表头1</th>
<th>表头2</th>
</tr>
<tr>
<td>row 1, cell 1</td>
<td>row 1, cell 2</td>
</tr>
<tr>
<td>row 2, cell 1</td>
<td>row 2, cell 2</td>
</tr>
</table>
显示如下:
| 表头1 | 表头2 |
|---|---|
| row 1, cell 1 | row 1, cell 2 |
| row 2, cell 1 | row 2, cell 2 |
表格的表头使用 th 标签进行定义, 大多数浏览器会把表头显示为粗体居中的文本
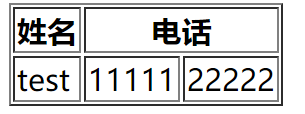
跨行或跨列的表格:
<table border="1">
<tr>
<th>姓名</th>
<th colspan="2">电话</th>
</tr>
<tr>
<td>test</td>
<td>11111</td>
<td>22222</td>
</tr>
</table>

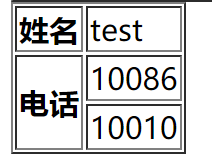
<table border="1">
<tr>
<th>姓名</th>
<td>test</th>
</tr>
<tr>
<th rowspan="2">电话</th>
<td>10086</td>
</tr>
<tr>
<td>10010</td>
</tr>
</table>

1.17 列表
(1)无序列表
无序列表是一个项目的列表,此列项目使用粗体圆点(典型的小黑圆圈)进行标记。
无序列表始于 ul标签。每个列表项始于 li。
<ul>
<li>Coffee</li>
<li>Milk</li>
</ul>
浏览器显示如下:
- Coffee
- Milk
列表项内部可以使用段落、换行符、图片、链接以及其他列表等等。
(2)有序列表
同样,有序列表也是一列项目,列表项目使用数字进行标记。
有序列表始于 ol 标签。每个列表项始于 li 标签。
<ol>
<li>Coffee</li>
<li>Milk</li>
</ol>
- Coffee
- Milk
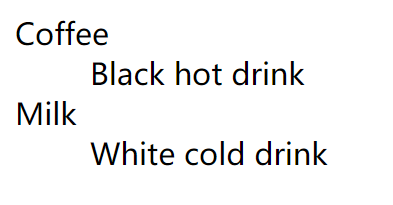
(3)定义列表
自定义列表以 dl 标签开始。每个自定义列表项以 dt 开始。每个自定义列表项的定义以 dd 开始
<dl>
<dt>Coffee</dt>
<dd>Black hot drink</dd>
<dt>Milk</dt>
<dd>White cold drink</dd>
</dl>

二. 选择框和输入框
1. 文本输入框
<input type="text">
<input type="password">输入内容自动加密
2. 单选框
<input type="radio">
3. 多选框
<input type="checkbox">
4. 选择下拉框
<select name="" id="" style="" size="">
<option value="">16</option>
<option value="">17</option>
<option value="">18</option>
</select>
5. 文本区域输入框
<textarea name="" id="" cols="60" rows="13"></textarea>
cols列 rows行
6. 按钮
<input type="submit" value="提交">
<input type="button" value="按钮">
<input type="reset" value="重置">
<button>按钮1</button>
7. 选择文件按钮
<input type="file">
8. 文本输入框属性
placeholder属性:定义不输入文本时显示的内容
账号:<input type="text" placeholder="请输入账号...">
9. 链接的目标窗口:
<a href="02.html" title="你真的想打开2号文件吗" target="_top>0000</a>
链接title的作用是当把鼠标移动到链接上显示的文字
<a href="#">空链接</a>
target="_self"(自身窗口 默认值,不创建新窗口打开链接)
target="_blank"(空白窗口,在一个新窗口打开这个链接)
target="new"(新窗口,在一个新窗口打开这个链接)
target="_parent"(父级窗口 , 不创建新窗口打开链接)
target="_top"(顶部窗口, 不创建新窗口打开链接)
10.命名锚的语法
使用命名锚(named anchors)时,我们可以创建直接跳至该命名锚(比如页面中某个小节)的链接,这样使用者就无需不停地滚动页面来寻找他们需要的信息了
书签不会以任何特殊方式显示,它对读者是不可见的。
提示:锚的名称可以是任何你喜欢的名字。
提示:您可以使用 id 属性来替代 name 属性,命名锚同样有效。
<a href="#C4">查看 Chapter 4。</a> 会跳转到name属性为C4的元素
<h2><a name="C4">Chapter 4</a></h2>
三. 使用样式
当浏览器读到一个样式表,它就会按照这个样式表来对文档进行格式化。有以下三种方式来插入样式表:
(1) 外部样式表
当样式需要被应用到很多页面的时候,外部样式表将是理想的选择。使用外部样式表,你就可以通过更改一个文件来改变整个站点的外观
<head>
<link rel="stylesheet" type="text/css" href="mystyle.css">
</head>
href文件路径+文件名
(2)内部样式表
当单个文件需要特别样式时,就可以使用内部样式表。可以在 head 部分通过 style 标签定义内部样式表。
<head>
<style type="text/css">
body {background-color: red}
p {margin-left: 20px}
</style>
</head>
(3)内联样式
当特殊的样式需要应用到个别元素时,就可以使用内联样式。 使用内联样式的方法是在相关的标签中使用样式属性。样式属性可以包含任何 CSS 属性
<p style="color: red; margin-left: 20px">
This is a paragraph
</p
四. CSS样式
4.1 背景
-
margin-bottom:10px; 下边距为10px
-
background-color:yellow; 背景色黄色
-
background-image: url(" "); 背景图片
-
background-repeat: repeat-x; 图像只在水平方向平铺(填满)
-
background-repeat: repeat-y; 图像只在垂直方向平铺(填满)
-
background-repeat: no-repeat; 不允许图像在任何方向上平铺
-
background-position:center; 图像居中放置(top/bottom/left/right,上下左右)
-
background-position: top right; 图像右上角显示
(位置关键字可以按任何顺序出现,只要保证不超过两个关键字 - 一个对应水平方向,另一个对应垂直方向)
-
background-position:66% 33%;
(把一个图像放在水平方向 2/3、垂直方向 1/3 处)
-
background-position: 50px 100px; 也可以用像素表示
-
background-position 的默认值是 0% 0%
(图像的左上角将在元素内边距区左上角向右50 像素、向下100 像素的位置上)
-
background-attachment:fixed; 设置背景固定可视区域
(不设置这个属性,如果文档比较长,那么当文档向下滚动时,背景图像也会随之滚动。当文档滚动到超过图像的位置时,图像就会消失。)
4.2 文本
(1) 缩进文本
text-indent: 5em; (段落的首行缩进5 em)
text-indent: -5em; padding-left: 5em;
对一个段落设置了负值,那么首行的某些文本可能会超出浏览器窗口的左边界。为了避免出现这种显示问题,建议针对负缩进再设置一个外边距或一些内边距
使用百分比值
百分数要相对于缩进元素父元素的宽度,缩进值是父元素的20%,即100 个像素
div {width: 500px;}
p {text-indent: 20%;}
<div>
<p>this is a paragragh</p>
</div>
(2) 水平对齐
text-align 的默认值是 left
值 left、right 和 center 会导致元素中的文本分别左对齐、右对齐和居中
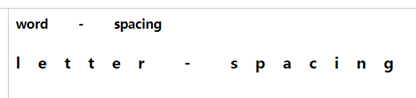
(3) 字间隔
word-spacing: 30px; 增加字间隔
word-spacing: -0.5em; 减少字间隔
(4) 字母间隔
letter-spacing: 20px; 增加字母间隔
letter-spacing: -0.5em;减少字母间隔
字间隔和字母间隔的区别:

(5)字母转换
text-transform 属性处理文本的大小写。这个属性有 4 个值:
-
none(无处理)
-
uppercase(全大写)
-
lowercase(全小写)
-
capitalize(首字母大写)
(6) 文本装饰
text-decoration 有 5 个值:
-
none(无处理)
-
underline(下划线)
-
overline(上划线)
-
line-through(贯穿线)
-
blink(文本闪烁)
链接默认地会有下划线。如果希望去掉超链接的下划线可使用下方属性:
a {text-decoration: none;}
可以在一个规则中结合多种装饰。如果希望既有下划线,又有上划线,则规则如下:
text-decoration: underline overline;
(7) 处理空白字符
对源文档中的空格、换行和 tab 字符的处理。
white-space 属性有 5 个值:
-
normal(忽略元素中的换行,并把所有空白符合并为一个空格)
-
pre(空白和换行不被省略)
-
nowrap(忽略元素中的文本换行,除非使用了一个 br 元素)
-
pre-wrap(保留空白和换行)
-
pre-line(合并空白,保留换行)
(8)文本方向
direction 属性有两个值:
-
ltr (默认值,从左到右)
-
rtl(从右往左)
4.3 字体
(1)指定字体系列
font-family: ;
p {font-family: Times, TimesNR, 'New Century Schoolbook',
Georgia, 'New York', serif;}
根据这个列表,用户代理会按所列的顺序查找这些字体。如果列出的所有字体都不可用,就会简单地选择一种可用的 serif 字体。
当字体名中有一个或多个空格, 或者如果字体名包括 # 或 $ 之类的符号,才需要在 font-family 声明中加引号
(2)字体风格
font-style 属性最常用于规定斜体文本。
该属性有三个值:
-
normal - 文本正常显示
-
italic - 文本斜体显示
-
oblique - 文本倾斜显示
(3)字体变形
font-variant:small-caps;(设定小型大写字母)
(4)字体加粗
font-weight 属性设置文本的粗细。
font-weight:normal;(正常)
font-weight:bold;(设置为粗体)
font-weight:900;( 关键字 100 ~ 900 为字体指定了 9 级加粗度, 100 对应最细的字体变形,900 对应最粗的字体变形。数字 400 等价于 normal,而 700 等价于 bold)
(5)字体大小
font-size:60px;
font-size:2.5em; (1em 等于当前的字体尺寸)
4.4 链接
(1) 链接颜色
-
a:link {color:#FF0000;} (未被访问的链接颜色)
-
a:visited {color:#00FF00;} (已被访问的链接颜色)
-
a:hover {color:#FF00FF;} (鼠标指针移动到链接上颜色)
-
a:active {color:#0000FF;} (正在被点击的链接颜色)
当为链接的不同状态设置样式时,请按照以下次序规则:
a:hover 必须位于 a:link 和 a:visited 之后
a:active 必须位于 a:hover 之后
(2) 链接下划线(去除下划线,当鼠标覆盖链接时显示下划线)
-
a:visited {text-decoration:none;}
-
a:hover {text-decoration:underline;}
(3) 链接背景色
- background-color:red;
(4) 移动到链接上时,链接字体放大
- a:hover {font-size:150%;}
(5) 创建链接框按钮例子
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
a:link,a:visited{
display:block; /*设置为块元素*/
font-size:14px; /*设置链接字体大小*/
color:#FFFFFF; /*设置颜色*/
background-color:#98bf21; /*设置背景颜色*/
width:120px; /*宽*/
text-align:center; /*文本居中*/
padding:4px; /*内边距*/
text-decoration:none; 去/*除下划线*/
}
a:hover,a:active{ /* 当鼠标移动到链接库时背景色改变 */
background-color:#7A991A;
}
</style>
</head>
<body>
<a href="https://http://cdn.xiongsihao.com.baidu.com/">百度</a>
</body>
</html>
4.5 列表
(1) 列表类型
ul {list-style-type : square} 将无序列表中的列表项标志设置为方块
另外的属性还有: circle(空心圆), upper-roman(大写罗马数字,还有小写)
lower-alpha(小写字母abcd,还有大写)
(2) 列表项图像
ul li {list-style-image : url(xxx.gif)} 对各标志使用一个图像
(3) 列表标志位置
ul {list-style-position:inside;} 在列表之内
ul {list-style-position:outside;} 在列表之外
(4) 简写列表样式
li {list-style : url(example.gif) square inside}
4.6 表格
(1) 表格边框(边框颜色)
table, th, td{border: 1px solid blue;} (为 table、th 以及 td 设置了蓝色边框)

(2) 折叠边框
table {border-collapse:collapse;}(设置将表格边框折叠为单一边框)
table,th, td {border: 1px solid black;}

(3)表格宽度和高度
table {width:100%;}
th {height:50px;}
(将表格宽度设置为100%,同时将 th元素的高度设置为 50px)
(4) 表格文本对齐
td {text-align:right;} 向右对齐(还有left向左对齐,center文本居中)
vertical-align 属性设置垂直对齐方式,比如顶部对齐、底部对齐或居中对齐
vertical-align:bottom; 底部对齐(还有top顶部对齐)
(5) 表格内边距
td {padding:15px;} (td上右下左内边距都为15px)
td {padding:10px 5px 15px 20px;}
(上内边距是 10px,右内边距是 5px,下内边距是 15px,左内边距是 20px)
td{padding:10px 5px 15px;}
(上内边距是 10px,右内边距和左内边距是 5px,下内边距是 15px)
Td {padding:10px 5px;}
(上内边距和下内边距是 10px,右内边距和左内边距是 5px)
(6) 表格内背景颜色和字颜色
th {background-color:green;
color:white;}
4.7 轮廓
在元素周围划线
p {outline:#00ff00 dotted thick;}
outline-style:dotted; (类型, dotted,dashed,solid,double,groove,ridge,inset,outset)
outline-color:#00ff00; (颜色)
outline-width:3px; (宽度)

评论