
ES6新语法
ES6新语法
一. ES6简介
ES6是ECMAScript第6版标准,ECMAScript6.0(以下简称 ES6)是 JavaScript 语言的一代标准,已经在 2015 年 6 月正式发布了。它的目标,是使得 JavaScript 语言可以用来编写复杂的大型应用程序,成为企业级开发语言。
二. ES6常用特性
2.1 let和 const 命令
var
es6之前,js定义变量只有一个关键字:var
var有一个问题,就是定义的变量有时会莫名奇妙的成为全局变量。
例如这样的一段代码:
for(var i = 0; i < 5; i++){
console.log(i);
}
console.log("循环外:" + i)
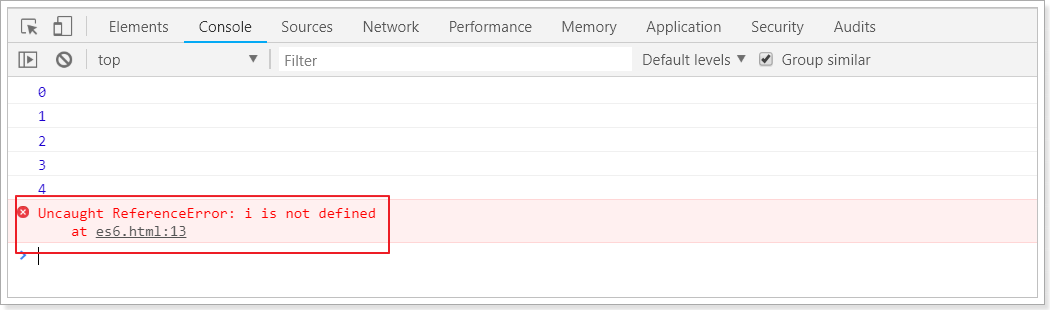
浏览器打印的结果为:

正常情况应该在for循环内定义的变量为局部变量,只在for循环内才能使用。而var修饰的变量,在for循环外也能使用。
let
let所声明的变量,只在let命令所在的代码块内有效。
使用刚才的例子,把var改成let:
for(let i = 0; i < 5; i++){
console.log(i);
}
console.log("循环外:" + i)
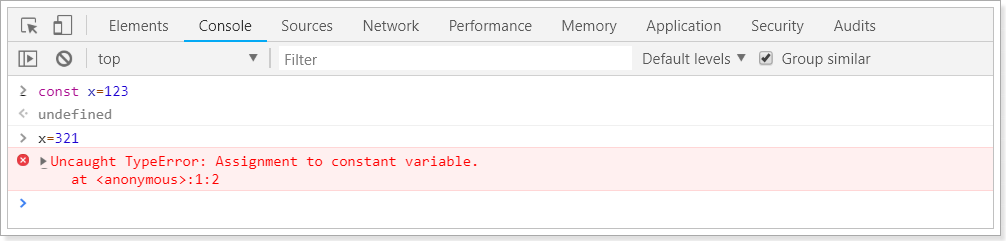
运行结果,在for循环外使用时会报错:

const
const声明的变量是常量,不能被修改
使用const声明x=123,当重新赋值时会报错

2.2 字符串扩展
新的API
ES6为字符串扩展了几个新的API:
includes():返回布尔值,表示是否找到了参数字符串。startsWith():返回布尔值,表示参数字符串是否在原字符串的头部。endsWith():返回布尔值,表示参数字符串是否在原字符串的尾部。
字符串模板
ES6中提供了`来作为字符串模板标记。
在两个`之间的部分都会被作为字符串的值,不管你任意换行,甚至加入js脚本,都会被当成字符串
`在tab键的上侧
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
</body>
<script>
const str="hello ES6";
let a = str.includes("o"); //返回布尔值,表示是否找到了参数字符串o。
console.log(a);
let b=str.startsWith("hel"); //返回布尔值,表示参数字符串hel是否在原字符串的头部。
console.log(b);
let c = str.endsWith("6"); //返回布尔值,表示参数字符串6是否在原字符串的尾部。
console.log(c);
//字符串模板
const strTemplate=`
hello,
ES6!
123456
alert(123);
`;
console.log(strTemplate);
</script>
</html>
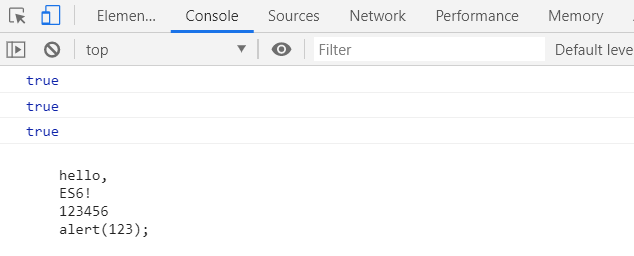
运行结果:

2.3 解构表达式
数组解构
比如有一个数组:
const arr=[10,20,30];
想获取其中的值,只能通过角标。但ES6可以这样:
console.log("数组解构");
const arr=[10,20,30];
console.log(arr[0]); //以前想获取其中的值,只能通过角标,索引
/*ES6提供了新的方法*/
const [x,y,z] = arr; // x,y,z将与arr中的每个位置的值对应
console.log(x,y,z); //然后打印
对象解构
例如有个person对象:
const person = {
name:"jack",
age:21,
language: ['java','js','css']
}
可以这样解构:
console.log("对象解构");
const person = {
name:"test",
age:20,
language: ['java','js','css']
};
// 解构对象获取值,解构表达式内的属性名要和对象内的属性名一致
const {name,age,language} = person;
console.log(name,age,language); // 打印
如果想要用其它变量接收,需要额外指定别名:
/*{name:n}:name是person中的属性名,冒号后面的n是解构后要赋值给的变量,别名*/
const {name:n,age:a}= person;
console.log(n,a);
2.4 函数优化
函数参数默认值
在ES6以前,我们无法给一个函数参数设置默认值,只能采用变通写法:
function add(a,b) {
b = b || 1; // 判断b是否为空,为空就给默认值1
return a + b;
}
// 传一个参数a=10,b不传则为默认值
console.log(add(10));//打印11
ES6可以直接在参数列表内赋默认值:
function es6Add(a , b = 1) {
return a + b;
}
console.log(es6Add(20));//打印21
箭头函数
ES6中定义函数的简写方式:
(1) 一个参数简写:
var print = function (obj) {
console.log(obj);
}
// 可简写为:
var print2 = obj => console.log(obj);
(2) 多个参数简写:
// 两个参数的情况:
var sum = function (a , b) {
return a + b;
}
// 可简写为:
var sum2 = (a,b) => a+b;
//代码不止一行时,可以用{}把函数体括起来
var sum3 = (a,b) => {
a=a+10;
return a + b;
};
对象的函数属性简写
一个Person对象,里面有eat方法:
let person = {
name: "jack",
// 以前:
eat: function (food) {
console.log(this.name + "在吃" + food);
},
// 箭头函数版:
eat2: food => console.log(person.name + "在吃" + food),// 这里使用this拿不到数据,所以只能用person.获取属性值
// 简写版:
eat3(food){
console.log(this.name + "在吃" + food);//简写方式可以使用this获取对象内的属性值
}
}
箭头函数结合解构表达式
有一个函数:
const person = {
name:"jack",
age:21,
language: ['java','js','css']
}
function hello(person) {
console.log("hello," + person.name)
}
使用箭头函数和解构表达式简写:
/*只接收一个参数 :person.name,通过({})指定参数名*/
var hi1 = ({name}) => console.log("hello," + name);
hi1(person);//调用函数,将对象参数传入
/*接收多个参数,可以自定义一个参数名,最后调用时把真正的参数person传进去*/
var hi2 = hiPerson => console.log("hello," + hiPerson.name,hiPerson.age);
hi2(person);
2.5 数组map和reduce方法
数组中新增了map和reduce方法。
map
map():接收一个函数,将原数组中的所有元素用这个函数处理后放入新数组返回。
举例:有一个字符串数组,我们希望转为int数组
let arr = ['1','20','-5','3'];
console.log(arr)
arr = arr.map(s => parseInt(s));
console.log(arr)
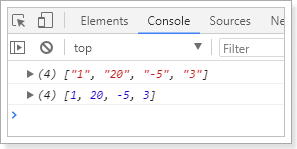
运行结果:

reduce
reduce():接收一个函数(必须)和一个初始值(可选)。
第一个参数(函数)接收两个参数:
- 第一个参数是上一次reduce处理的结果
- 第二个参数是数组中要处理的下一个元素
reduce()会从左到右依次把数组中的元素用reduce处理,并把处理的结果作为下次reduce的第一个参数。如果是第一次,会把前两个元素作为计算参数,或者把用户指定的初始值作为起始参数
(1)不指定初始值:
const arr1=[10,20,30];
/*第一次处理:
a的值为数组中的第一个元素10,b为数组中的第一个元素20,执行完a+b后;
第二次处理:
a的值为第一次处理的a+b,b的值为数组中的下一个元素30;*/
const arr2 = arr1.reduce((a, b)=>a+b);
console.log(arr2);//相当于(10+20)+30
(2)指定初始值
const arr1=[10,20,30];
const arr2 = arr1.reduce((a, b)=>a+b,100);
console.log(arr2);//相当于((100+10)+20)+30
2.6 promise
所谓Promise,简单说就是一个容器,里面保存着某个未来才会结束的事件(通常是一个异步操作)的结果。从语法上说,Promise 是一个对象,从它可以获取异步操作的消息。Promise 提供统一的 API,各种异步操作都可以用同样的方法进行处理。
可以通过Promise的构造函数来创建Promise对象,并在内部封装一个异步执行的结果。
语法:
const promise = new Promise(function(resolve, reject) {
// ... 执行异步操作
if (/* 异步操作成功 */){
resolve(value);// 调用resolve,代表Promise将返回成功的结果
} else {
reject(error);// 调用reject,代表Promise会返回失败结果
}
});
这样,在promise中就封装了一段异步执行的结果。
如果想要等待异步执行完成后执行一些操作,我们可以通过promise的then方法来实现,语法:
promise.then(function(value){
// 异步执行成功后的回调
});
如果想要处理promise异步执行失败的事件,还可以跟上catch:
promise.then(function(value){
// 异步执行成功后的回调
}).catch(function(error){
// 异步执行失败后的回调
});
完整示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
</body>
<script>
const p = new Promise(function (resolve, reject) {
// 这里使用定时任务模拟异步
setTimeout(() => {
const num = Math.random();//定义一个大于0小于1的随机数
// 随机返回成功或失败
if (num < 0.5) {
resolve("成功!num:" + num) // 调用resolve,代表Promise将返回成功的结果
} else {
reject("出错了!num:" + num) // 调用reject,代表Promise会返回失败结果
}
}, 300)
});
// 调用promise
p.then(function (msg) {// then异步执行成功后的回调
console.log(msg);
}).catch(function (msg) {// catch异步执行失败后的回调
console.log(msg);
})
</script>
</html>
运行结果(随机):
成功!num:0.2409143574410122
出错了!num:0.7803109162390467
2.7 set和map
ES6提供了Set和Map的数据结构。
Set,本质与数组类似。不同在于Set中只能保存不同元素,如果元素相同会被忽略。
构造函数:
// Set构造函数可以接收一个数组或空
let set = new Set();
set.add(1);// [1]
// 接收数组
let set2 = new Set([2,3,4,5,5]);// 得到[2,3,4,5]
普通方法:
set.add(1);// 添加
set.clear();// 清空
set.delete(2);// 删除指定元素
set.has(2); // 判断是否存在
set.keys();// 返回所有key
set.values();// 返回所有值
set.entries();// 返回键值对集合
// 因为set没有键值对,所以其keys、values、entries方法返回值一样的。
set.size; // 元素个数。是属性,不是方法。
map,本质是与Object类似的结构。不同在于,Object强制规定key只能是字符串。而Map结构的key可以是任意对象。
即:
- object是 <string,object>集合
- map是<object,object>集合
构造函数:
// map接收一个数组,数组中的元素是键值对数组
const map = new Map([
['key1','value1'],
['key2','value2'],
])
const set = new Set([
['key1','value1'],
['key2','value2'],
])
// 或者接收一个set
const map2 = new Map(set)
// 或者其它map
const map3 = new Map(map);
2.8 模块化
模块化就是把代码进行拆分,方便重复利用。类似java中的导包:要使用一个包,必须先导包。
而JS中没有包的概念,换来的是 模块。
模块功能主要由两个命令构成:export和import。
export命令用于规定模块的对外接口,import命令用于导入其他模块提供的功能。
export
比如定义一个js文件:hello.js,里面有一个对象:
const util = {
sum(a,b){
return a + b;
}
}
可以使用export将这个对象导出:
const util = {
sum(a,b){
return a + b;
}
}
export util;
当然,也可以简写为:
export const util = {
sum(a,b){
return a + b;
}
}
export不仅可以导出对象,一切JS变量都可以导出。比如:基本类型变量、函数、数组、对象。
当要导出多个值时,还可以简写。比如有一个文件:user.js:
var name = "jack"
var age = 21
export {name,age}
上面的导出代码案例中,都明确指定了导出的变量名,这样其它人在导入使用时就必须准确写出变量名,否则就会出错。
因此js提供了default关键字,可以对导出的变量名进行省略
例如:
// 无需声明对象的名字
export default {
sum(a,b){
return a + b;
}
}
这样,当使用者导入时,可以任意起名字
import
使用export命令定义了模块的对外接口以后,其他 JS 文件就可以通过import命令加载这个模块。
例如要使用上面导出的util:
// 导入util
import util from 'hello.js'
// 调用util中的属性
util.sum(1,2)
要批量导入前面导出的name和age:
import {name, age} from 'user.js'
console.log(name + " , 今年"+ age +"岁了")
因为浏览器目前还不支持ES6 的导入和导出功能,所以上面的代码暂时无法测试。除非借助于工具,把ES6 的语法进行编译降级到ES5,比如Babel-cli工具
2.9 对象扩展
ES6给Object拓展了许多新的方法,如:
- keys(obj):获取对象的所有key形成的数组
- values(obj):获取对象的所有value形成的数组
- entries(obj):获取对象的所有key和value形成的二维数组。格式:
[[k1,v1],[k2,v2],...] - assian(dest, ...src) :将多个src对象的值 拷贝到 dest中(浅拷贝)。
例子:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
</body>
<script>
const person = {
name:"test",
age:20,
language: ['java','js','css']
};
console.log(Object.keys(person));//name,age,language
console.log(Object.values(person));//test,20,['java','js','css']
console.log(Object.entries(person));
//assian可能在浏览器中无法识别。Object.assign是ES6的新语法之一。
const person2 = {
name:"test1"
};
console.log(Object.assian(person2,person));//将person的值放入person2
</script>
</html>
2.10 数组扩展
ES6给数组新增了许多方法:
-
find(callback):数组实例的find对象,用于找出第一个符合条件的数组成员,它的参数是一个回调函数,所有数组成员依次执行该回调函数,直到找出第一个满足回调函数返回为true的数组成员,并返回该成员;如果没有符合条件的成员,则返回undefined.
-
findIndex(callback):与find类似,不过返回的是品牌到的元素的索引
-
includes(callback):与find类似,如果匹配到元素,则返回true,代表找到了。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
</body>
<script>
let arr=[10,20,30];
let result1 = arr.find(a=>a==30);
let result2 = arr.findIndex(a=>a==30);
let result3 = arr.includes(30);
console.log(result1);
console.log(result2);
console.log(result3);
</script>
</html>

评论