
Vue
一. VueJS 概述与快速入门
1.1 Vue.JS介绍
Vue.js是一个构建数据驱动的 web 界面的渐进式框架。Vue.js 的目标是通过尽可能简单的 API 实现响应的数据绑 定和组合的视图组件。它不仅易于上手,还便于与第三方库或既有项目整合。 官网:https://cn.vuejs.org
参考:https://cn.vuejs.org/v2/guide/
Git地址:https://github.com/vuejs
1.2 MVVM模式
-
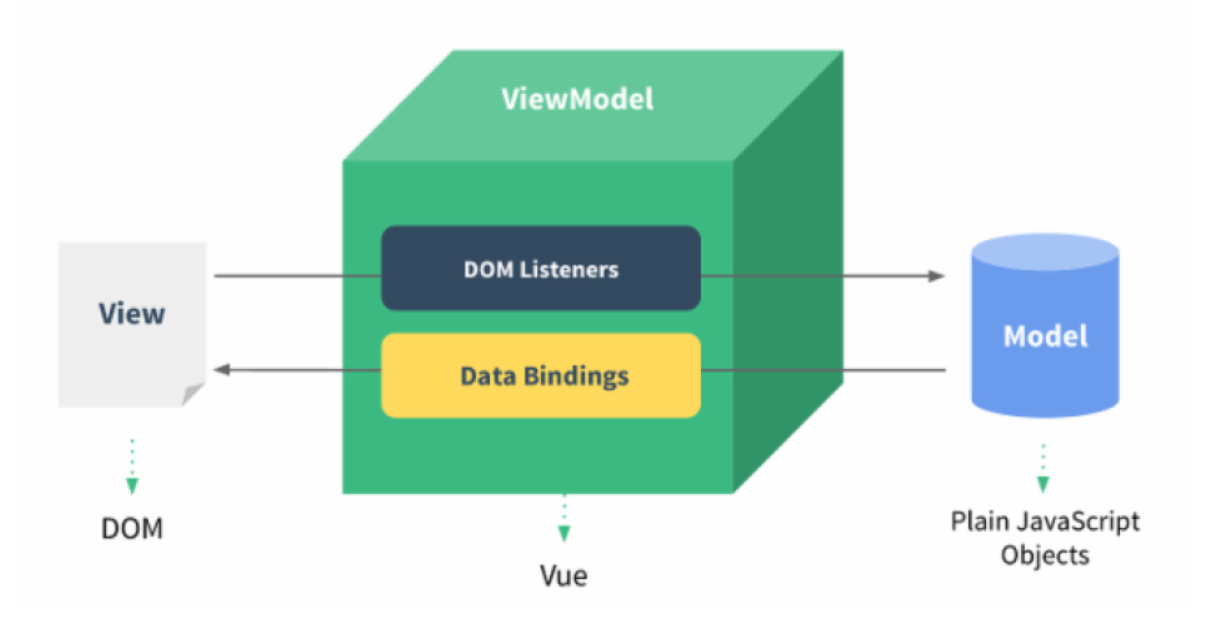
MVVM是Model-View-ViewModel的简写。它本质上就是MVC 的改进版。MVVM 就是将其中的View 的状态和行为抽象化,让我们将视图 UI 和业务逻辑分开
-
MVVM模式和MVC模式一样,主要目的是分离视图(View)和模型(Model)
-
Vue.js 是一个提供了 MVVM 风格的双向数据绑定的 Javascript 库,专注于View 层。它的核心是 MVVM 中的 VM,也就是 ViewModel。 ViewModel负责连接 View 和 Model,保证视图和数据的一致性,这种轻量级的架构让前端开发更加高效、便捷

1.3 Node和NPM
NPM是Node提供的模块管理工具,可以非常方便的下载安装很多前端框架,包括Jquery、AngularJS、VueJs都有。为了Vue学习方便,需先安装node及NPM工具。
下载node
下载地址:https://nodejs.org/en/

推荐下载LTS版本。
下载安装完成后,在控制台输入:
node -v
出现版本号则说明安装成功。
NPM
Node自带了NPM了,在控制台输入npm -v查看版本号。
npm默认的仓库地址是在国外网站,速度较慢,可以设置到淘宝镜像。但是切换镜像是比较麻烦的。可以选择一款切换镜像的工具:nrm
首先安装nrm,这里-g代表全局安装。
npm install nrm -g

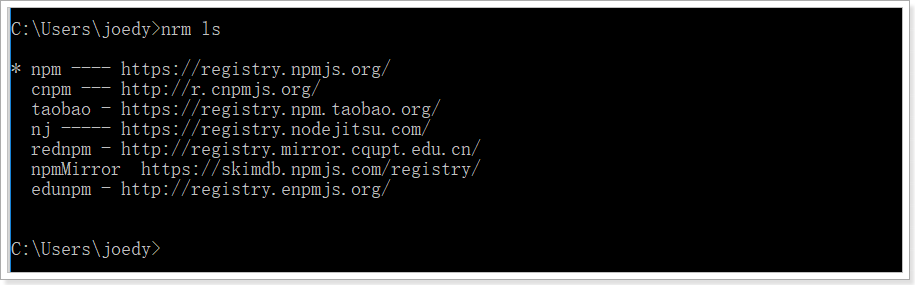
然后通过nrm ls命令查看npm的仓库列表,带*的就是当前选中的镜像仓库:

通过nrm use taobao来指定要使用的镜像源:

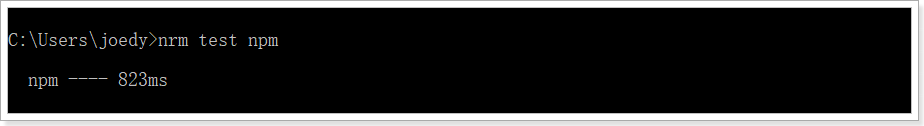
可通过nrm test npm来测试速度:

- 安装完成需重启下电脑!
1.4 VueJS 快速入门
1.4.1 安装使用Vue
安装
下载地址:https://github.com/vuejs/vue
可以下载2.5.16版本https://github.com/vuejs/vue/archive/v2.5.16.zip
下载解压,得到vue.js文件。
使用公共的CDN服务中的Vue
<!-- 开发环境版本,包含了用帮助的命令行警告 -->
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
或者:
<!-- 生产环境版本,优化了尺寸和速度 -->
<script src="https://cdn.jsdelivr.net/npm/vue"></script>
推荐npm安装
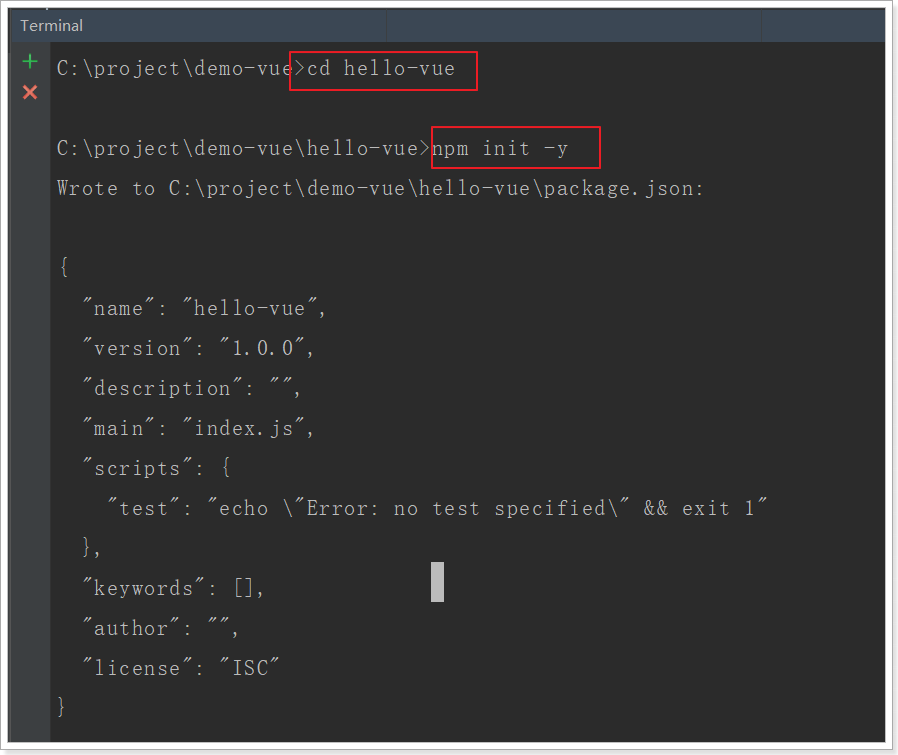
在idea的左下角,有个Terminal按钮,点击打开控制台:

进入hello-vue项目目录,先输入:npm init -y 进行初始化

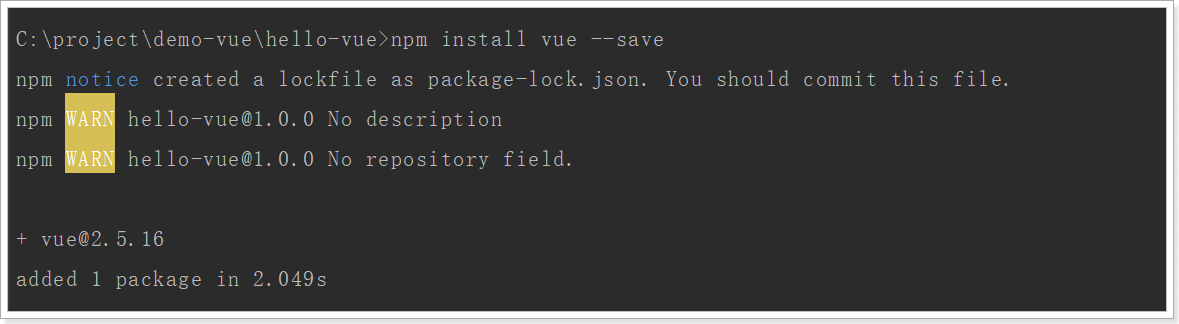
安装Vue,输入命令:npm install vue --save

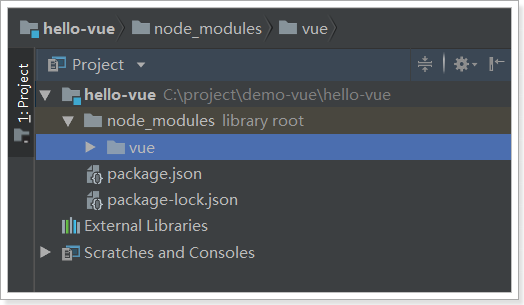
然后就会在hello-vue目录发现一个node_modules目录,并且在下面有一个vue目录。

node_modules是通过npm安装的所有模块的默认位置。
1.4.2 Vue入门案例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!--引入vue-->
<script src="../js/vuejs-2.5.16.js"></script>
</head>
<body>
<div id="app">
<h2>{{message}}</h2>
</div>
<script>
new Vue({
el:'#app', //表示当前vue对象接管了div区域
data:{
message:'hello world' //注意不要写分号结尾
}
});
</script>
</body>
</html>
- 首先通过 new Vue()来创建Vue实例
- 然后构造函数接收一个对象,对象中有一些属性:
- el:是element的缩写,通过id选中要渲染的页面元素,本例中是一个div
- data:数据,数据是一个对象,里面有很多属性,都可以渲染到视图中
- message:这里我们指定了一个message属性
- 页面中的
h2元素中,我们通过{{message}}的方式,来渲染刚刚定义的message属性。
1.5 插值表达式
数据绑定最常见的形式就是使用“Mustache”语法, 即双大括号{{}}的文本插值,Mustache 标签将会被替代为对应数据对象上属性的值。无论何时,绑定的数据对象上属性发生了改变,插值处的内容都会更新。
Vue.js 都提供了完全的 JavaScript 表达式支持:
{{ number + 1 }}
{{ ok ? 'YES' : 'NO' }}
{{ message.split('').reverse().join('') }}
这些表达式会在所属 Vue 实例的数据作用域下作为 JavaScript 被解析。有个限制就是,每个绑定都只能包含单个 表达式,所以下面的例子都不会生效:
<!-- 这是语句,不是表达式 -->
{{ var a = 1 }}
<!-- 流控制也不会生效,可以使用三元表达式 -->
{{ if (ok) { return message } }}
插值闪烁
使用{{}}方式在网速较慢时会出现问题。在数据未加载完成时,页面会显示出原始的{{}},加载完毕后才显示正确数据,这种现象称为称为插值闪烁。
可以使用v-text和v-html指令来替代{{}},解决插值闪烁问题;当没有数据时,会显示空白。
二. Vue 常用系统指令
什么是指令?
指令 (Directives) 是带有 v- 前缀的特殊特性。指令特性的预期值是:单个 JavaScript 表达式。指令的职责是,当表达式的值改变时,将其产生的连带影响,响应式地作用于 DOM。
2.1 v-on
可以用 v-on 指令监听 DOM 事件,并在触发时运行一些 JavaScript 代码
2.1.1 v-on : click
绑定点击事件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="../js/vuejs-2.5.16.js"></script>
</head>
<body>
<div id="app">
{{message}}
<!--点击事件,触发对应的method方法-->
<button v-on:click="fun('good')">点击改变</button>
</div>
<script>
new Vue({
el:"#app",
data:{
message:'测试'
},
methods:{
fun:function (msg) {
/*this. 获取data中的数据*/
this.message=msg;
}
}
})
</script>
</body>
</html>
另外,事件绑定可以简写,例如v-on:click='add'可以简写为@click='add'
2.1.2 v-on : keydown
监听键盘输入
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>事件处理 v-on示例2</title>
<script src="../js/vuejs-2.5.16.js"></script>
</head>
<body>
<span>只能输入1~9的数字,回车和删除键</span>
<div id="app">
<input type="text"v-on:keydown="fun2('good',$event)">
</div>
<script>
new Vue({
el:'#app',
methods:{
fun2:function(msg,event){
if(!((event.keyCode>=48&&event.keyCode<=57)
||event.keyCode==8||event.keyCode==46)){
event.preventDefault();
}
}
}
});
</script>
</body>
</html>
2.1.3 v-on : mouseover
鼠标悬停触发事件
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8" />
<title>Document</title>
<script src="../js/vuejs-2.5.16.js"></script>
</head>
<body>
<div id="app">
<div v-on:mouseover="fun1" id="div">
<textarea v-on:mouseover="fun2($event)">这是一个文件域</textarea>
</div>
</div>
<script>
new Vue({
el:'#app', //表示当前vue对象接管了div区域
methods:{
fun1:function(){
alert("div");
},
fun2:function(event){
alert("textarea");
event.stopPropagation();//阻止冒泡
}
}
});
</script>
</body>
</html>
2.1.4 事件修饰符
Vue.js 为 v-on 提供了事件修饰符来处理 DOM 事件细节
如:event.preventDefault() 或event.stopPropagation()。
- .stop : 阻止事件继续传播 即阻止它的捕获和冒泡过程
- .prevent : 阻止默认事件发生 即event.preventdefault():
- .capture : 添加事件监听器时使用事件捕获模式,即在捕获模式下触发
- .self : 当前元素自身时触发处理函数时才会触发函数,原理:是根据event.target确定是否当前元素本身,来决定是否触发的事件
- .once : 只触发一次
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="../js/vuejs-2.5.16.js"></script>
</head>
<body>
<div id="app">
<!--右击事件,并阻止默认事件发生-->
<button v-on:contextmenu.prevent="num++">增加一个</button>
<br/>
<!--右击事件,不阻止默认事件发生-->
<button v-on:contextmenu="decrement($event)">减少一个</button>
<br/>
<h1>{{num}}</h1>
</div>
</body>
<script type="text/javascript">
var app = new Vue({
el: "#app",
data: {
num: 100
},
methods: {
decrement(ev) {
// ev.preventDefault();
this.num--;
}
}
})
</script>
</html>
2.1.5 按键修饰符
Vue 允许为 v-on 在监听键盘事件时添加按键修饰符
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="../js/vuejs-2.5.16.js"></script>
</head>
<body>
<div id="app">
<a href="https://www.cnblogs.com/daysme/p/6272570.html">keyCode大全</a>
<hr>
<!-- 只有在 keyCode是 13 时调用 Enter() -->
Enter :<input v-on:keyup.13="Enter()">
<hr>
F12 :<input v-on:keyup.123="F12()">
<hr>
<!-- Vue 为最常用的按键提供了别名 -->
<!--包括.enter .tab .delete(捕获删除和退格键) .esc .space .up .down .left .right-->
Enter :<input v-on:keyup.enter="Enter">
<!-- 缩写语法 @相当于v-on:-->
<input @keyup.enter="Enter">
<hr>
组合按钮 <!-- ctrl + a -->: <input @keyup.17.65="selectAll" value="ctrl + a">
</div>
</body>
<script>
new Vue({
el:"#app",
methods:{
Enter:function () {
alert("你按的是回车");
},
F12:function () {
alert("你按的是F12");
},
selectAll:function () {
alert("执行了全选操作");
}
}
});
</script>
</html>
2.2 v-text与v-html
- v-text是用于操作纯文本,它会替代显示对应的数据对象上的值;
注意:此处为单向绑定,数据对象上的值改变,插值会发生变化;但是当插值发生变化并不会影响数据对象的值。其中:v-text可以简写为{{}},并且支持逻辑运算。
vue中有个指令叫做 v-once 可以通过v-once与v-text结合,实现仅执行一次性的插值:
<span v-once>这个值将不会随msg属性的改变而改变: {{ msg }}</span>
- v-html用于输出html,它与v-text区别在于v-text输出的是纯文本,浏览器不会对其再进行html解析,但v-html会将其当html标签解析后输出。
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="../js/vuejs-2.5.16.js"></script>
</head>
<body>
<div id="app">
<p v-html="html"></p>
</div>
<script>
new Vue({
el: "#app",
data: {
html: "<b style='color:red'>v-html</b>"
}
});
</script>
</body>
</html>
2.3 v-model
v-model通常用于表单组件的绑定,例如input,select等。它与v-text的区别在于它实现的表单组件的双向绑定,如果用于表单控件以外标签是没有用的。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="../js/vuejs-2.5.16.js"></script>
</head>
<body>
<div id="app">
姓名:<input type="text" id="username" v-model="user.username"><br>
密码:<input type="password" id="password" v-model="user.password"><br>
<input type="button" @click="fun" value="获取">
</div>
<script>
new Vue({
el:'#app', //表示当前vue对象接管了div区域
data:{
//初始化数据
user:{username:"",password:""}
},
methods:{
fun:function(){
//alert(this.user.username+" "+this.user.password);
//赋值
this.user.username="tom";
this.user.password="11111111";
alert(this.user.username+" "+this.user.password);
}
}
});
</script>
</body>
</html>
2.4 v-bind
主要用于属性绑定,也可以是数据模型,还可以是具有返回值的js代码块或者函数:
<!-- 完整语法 -->
<a v-bind:href="url"></a>
<!-- 缩写 -->
<a :href="url"></a>
可以给v-bind:class 一个对象,以动态地切换class。注意:v-bind:class指令可以与普通的class特性共存
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.box{
border:1px dashed #f0f;
}
.textColor{
color:#f00;
background-color:#eef;
}
.textSize{
font-size:30px;
font-weight:bold;
}
</style>
<script src="../js/vuejs-2.5.16.js"></script>
</head>
<body>
<ul class="box" v-bind:class="{'textColor':isColor, 'textSize':isSize}">
<li>学习Vue</li>
<li>学习Node</li>
<li>学习React</li>
<button v-on:click="fun()">点击改变</button>
</ul>
<script>
new Vue({
el:'.box',
data:{
isColor:true,
isSize:true
},
methods:{
fun:function () {
this.isColor=!this.isColor;
this.isSize=!this.isSize;
}
}
})
</script>
</body>
</html>
2.5 v-for
遍历数据渲染页面
数组
v-for="(item,index) in items"
- items:要迭代的数组,需要在vue的data中事先定义好。
- item:迭代得到的数组元素别名
- index:迭代到的当前元素索引,从0开始。
遍历对象
v-for="value in object"
v-for="(value,key) in object"
v-for="(value,key,index) in object"
- 1个参数时,得到的是对象的属性
- 2个参数时,第一个是属性,第二个是键
- 3个参数时,第三个是索引,从0开始
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="../js/vuejs-2.5.16.js"></script>
</head>
<body>
<div id="app">
<span>遍历list数组</span>
<ul>
<li v-for="(item,index) in list">{{"索引:"+index+" "+"值:"+item}}</li>
</ul>
<span>遍历对象</span>
<ul>
<li v-for="(value,key) in product">{{key}}--{{value}}</li>
</ul>
<span>遍历对象数组</span>
<table border="1">
<tr>
<td>序号</td>
<td>名称</td>
<td>价格</td>
</tr>
<tr v-for="p in products">
<td>
{{p.id}}
</td>
<td>
{{p.pname}}
</td>
<td>
{{p.price}}
</td>
</tr>
</table>
</div>
<script>
new Vue({
el:"#app",
data:{
list:[1,2,3,4,5],
product:{id:1,pname:"电视机",price:6000},
products:[
{id:1,pname:"电视机",price:6000},
{id:2,pname:"电冰箱",price:8000},
{id:3,pname:"电风扇",price:600}
]
}
})
</script>
</body>
</html>
2.6 v-if与v-show
v-if 是根据表达式的值来决定是否渲染元素,当值为true时,则渲染; v-show是根据表达式的值来切换元素的display css属性,即当值为false时,所在的标签还是生成了代码渲染并保留在 DOM 中,只是没有进行显示而已。相当于:
<span style="display: none;">test2</span>
例一 (v-if):
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="../js/vuejs-2.5.16.js"></script>
</head>
<body>
<div id="app">
<p v-if="seen">Now you see me</p> <!--当v-if内的值结果为true时,所在的元素才会被渲染;类似v-show-->
<button v-on:click="fun(false)">点击消失</button>
<hr>
<button v-on:click="random=Math.random()">click</button><span>{{random}}</span>
<h4 v-if="random >= 0.75">
random >= 0.75
</h4>
<h4 v-else-if="random > 0.5">
random > 0.5
</h4>
<h4 v-else-if="random > 0.25">
random > 0.25
</h4>
<h4 v-else>
else
</h4>
</div>
<script>
var app=new Vue({
el:'#app',
data:{
seen:true,//打开浏览器的控制台输入app.seen=false时,p标签内的文字会不显示
random: 1
},
methods:{
fun:function (www) {
alert(this.seen);
this.seen=www;
}
}
})
</script>
</body>
</html>
例二(v-show):
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="../js/vuejs-2.5.16.js"></script>
</head>
<body>
<div id="app">
<span v-if="flag">test1</span>
<span v-show="flag">test2</span>
<button @click="toggle">切换</button>
</div>
<script>
new Vue({
el:'#app',
data:{
flag:false
},
methods:{
toggle:function(){
this.flag=!this.flag;
}
}
});
</script>
</body>
</html>
当 v-if 和 v-for 出现在一起时,v-for优先级更高。也就是说,会先遍历,再判断条件。
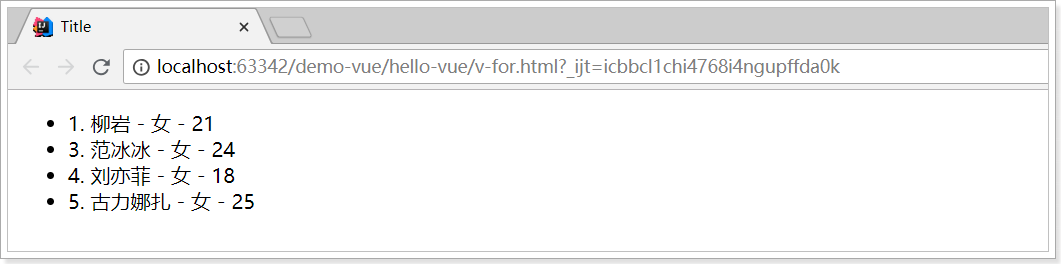
<ul>
<li v-for="(user, index) in users" v-if="user.gender == '女'">
{{index + 1}}. {{user.name}} - {{user.gender}} - {{user.age}}
</li>
</ul>

只显示女性用户信息,其中因为v-for优先级更高,所以先遍历所有元素,然后只显示出性别为女的元素,所以确实index为 2 的元素
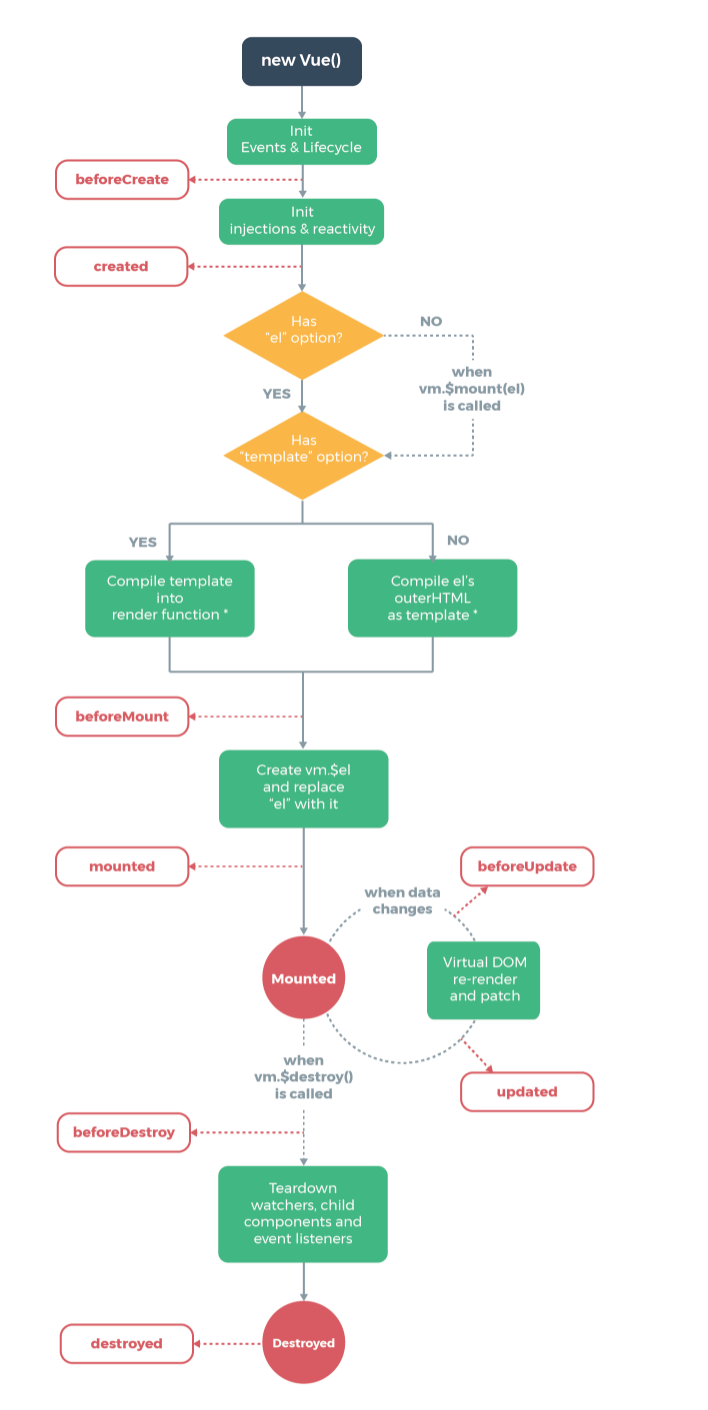
三. VueJS生命周期

vue在生命周期中有这些状态, beforeCreate------>created------>beforeMount------>mounted------>beforeUpdate------>updated------->beforeDestroy------>destroyed。
生命周期函数就是vue实例在某一个时间点会自动执行的函数
其中:
beforeCreated:在用Vue时都要进行实例化,因此,该函数就是在Vue实例化时调用,也可以将他理解为初始化函数比较方便一点,在Vue1.0时,这个函数的名字就是init。
created:在创建实例之后进行调用。
beforeMount:页面加载完成,没有渲染时调用。如:此时页面还是{{name}}
mounted:我们可以将他理解为原生js中的window.onload=function({.,.}),或许大家也在用jquery,所以也可以理解为jquery中的$(document).ready(function(){….}),他的功能就是:在dom文档渲染完毕之后将要执行的函数,该函数在Vue1.0版本中名字为compiled。 此时页面中的{{name}}已被渲染成指定数据
beforeUpdate:数据发生改变,还没有被渲染之前,beforeUpdate会被执行
updated:当数据重新渲染之后,updated这个生命周期函数会被执行
beforeDestroy:该函数将在销毁实例前进行调用 。
destroyed:改函数将在销毁实例时进行调用。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>vuejs生命周期</title>
<script src="js/vuejs-2.5.16.js"></script>
</head>
<body>
<div id="app">
{{message}}
</div>
</body>
<script>
var vm = new Vue({
el: "#app",
data: {
message: 'hello world'
},
beforeCreate: function() {
//console.log(this);
showData('创建vue实例前:beforeCreate', this);
},
created: function() {
showData('创建vue实例后:created', this);
},
beforeMount: function() {
showData('挂载到dom前:beforeMount', this);
},
mounted: function() {
showData('挂载到dom后:mounted', this);
},
beforeUpdate: function() {
showData('数据变化更新前:beforeUpdate', this);
},
updated: function() {
showData('数据变化更新后:updated', this);
},
beforeDestroy: function() {
vm.test = "3333";
showData('vue实例销毁前:beforeDestroy', this);
},
destroyed: function() {
showData('vue实例销毁后:destroyed', this);
}
});
function realDom() {
console.log('真实dom结构:' + document.getElementById('app').innerHTML);
}
function showData(process, obj) {
console.log(process);
console.log('data 数据:' + obj.message);
console.log('挂载的对象:');
console.log(obj.$el);
realDom();
console.log('------------分割线---------------');
console.log('--------------------------------')
}
// vm.message = "good...";
vm.$destroy();
</script>
</html>
常用created用来初始化数据
// 创建vue实例
var app = new Vue({
el: "#app", // el即element,该vue实例要渲染的页面元素
data: { // 渲染页面需要的数据
name: "test",
num: 5
},
methods: {
add: function(){
this.num--;
}
},
created: function () {
this.num = 100;//给num赋初始化值,this获取data中的数据
}
});
四. 计算属性
在插值表达式中使用js表达式是非常方便的,而且也经常被用到。
但是如果表达式的内容很长,就会显得不够优雅,而且后期维护起来也不方便,例如下面的场景,我们有一个日期的数据,但是是毫秒值:
data:{
birthday:1529032123201 // 毫秒值
}
在页面渲染,希望得到yyyy-MM-dd的样式:
<h1>您的生日是:{{
new Date(birthday).getFullYear() + '-'+ new Date(birthday).getMonth()+ '-' + new Date(birthday).getDate()
}}
</h1>
虽然能得到结果,但是非常麻烦。
Vue中提供了计算属性,来替代复杂的表达式:
var vm = new Vue({
el:"#app",
data:{
birthday:1429032123201 // 毫秒值
},
computed:{
birth(){// 计算属性本质是一个方法,但是必须返回结果
const d = new Date(this.birthday);
return d.getFullYear() + "-" + d.getMonth() + "-" + d.getDate();
}
}
})
页面使用:
<div id="app">
<h1>您的生日是:{{birth}} </h1>
</div>
可以将同一函数定义为一个方法而不是一个计算属性。两种方式的最终结果确实是完全相同的。
然而,不同的是计算属性是基于它们的依赖进行缓存的。计算属性只有在它的相关依赖发生改变时才会重新求值。这就意味着只要timeNow还没有发生改变,多次访问 timeNow 计算属性会立即返回之前的计算结果,而不必再次执行函数。
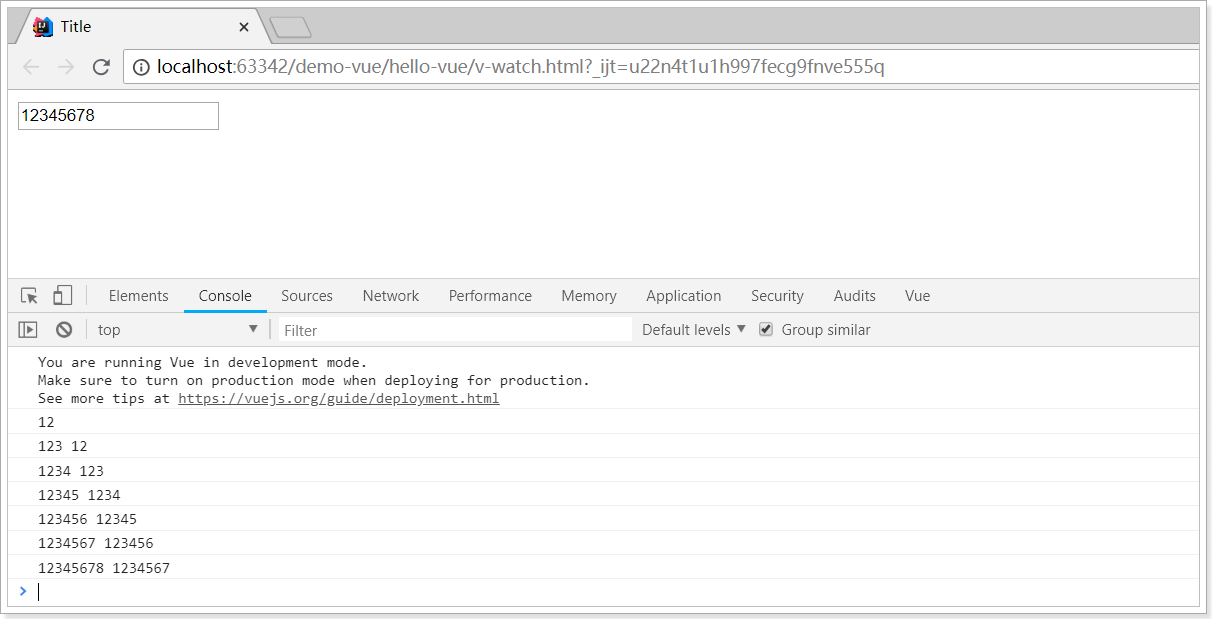
五. watch关键字
watch可以让监控一个值的变化。从而做出相应的反应。
<div id="app">
<input type="text" v-model="message">
</div>
<script src="./node_modules/vue/dist/vue.js"></script>
<script type="text/javascript">
var vm = new Vue({
el:"#app",
data:{
message:""
},
watch:{
message(newVal, oldVal){
console.log(newVal, oldVal);
}
}
})
</script>
运行效果:监听输入框的值变化,并打印出新值和旧值

六. 组件化
在大型应用开发的时候,页面可以划分成很多部分。往往不同的页面,也会有相同的部分。例如可能会有相同的头部导航。
但是如果每个页面都独自开发,这无疑增加了我们开发的成本。所以我们会把页面的不同部分拆分成独立的组件,然后在不同页面就可以共享这些组件,避免重复开发。
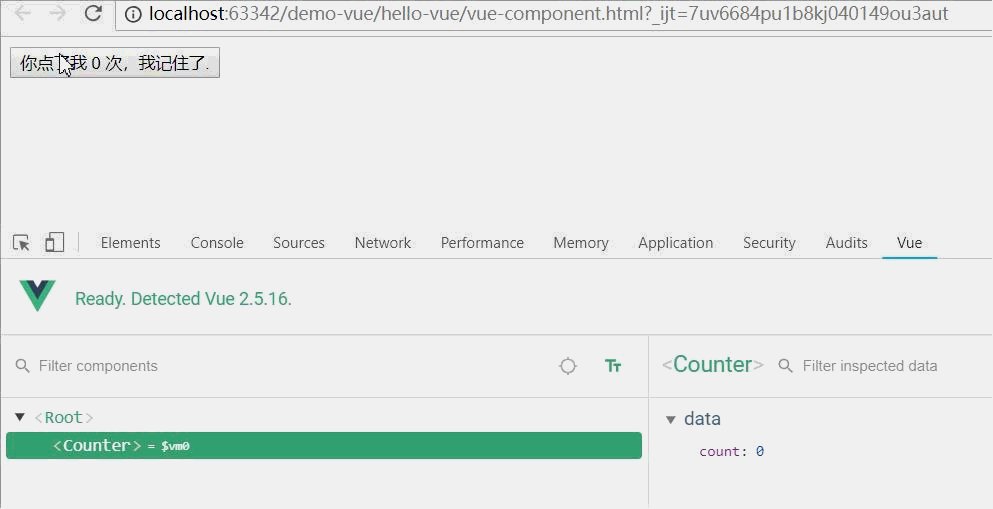
6.1 全局组件
可以通过Vue的component方法来定义一个全局组件。
<div id="app">
<!--使用定义好的全局组件-->
<counter></counter>
</div>
<script src="./node_modules/vue/dist/vue.js"></script>
<script type="text/javascript">
// 定义全局组件,两个参数:1,组件名称。2,组件参数
Vue.component("counter",{
template:'<button v-on:click="count++">你点了我 {{ count }} 次,我记住了.</button>',
data(){
return {
count:0
}
}
})
var app = new Vue({
el:"#app"
})
</script>
-
组件其实也是一个Vue实例,因此它在定义时也会接收:data、methods、生命周期函数等
-
不同的是组件不会与页面的元素绑定,否则就无法复用了,因此没有el属性。
-
但是组件渲染需要html模板,所以增加了template属性,值就是HTML模板
-
全局组件定义完毕,任何vue实例都可以直接在HTML中通过组件名称来使用组件了。
-
data必须是一个函数,不再是一个对象。

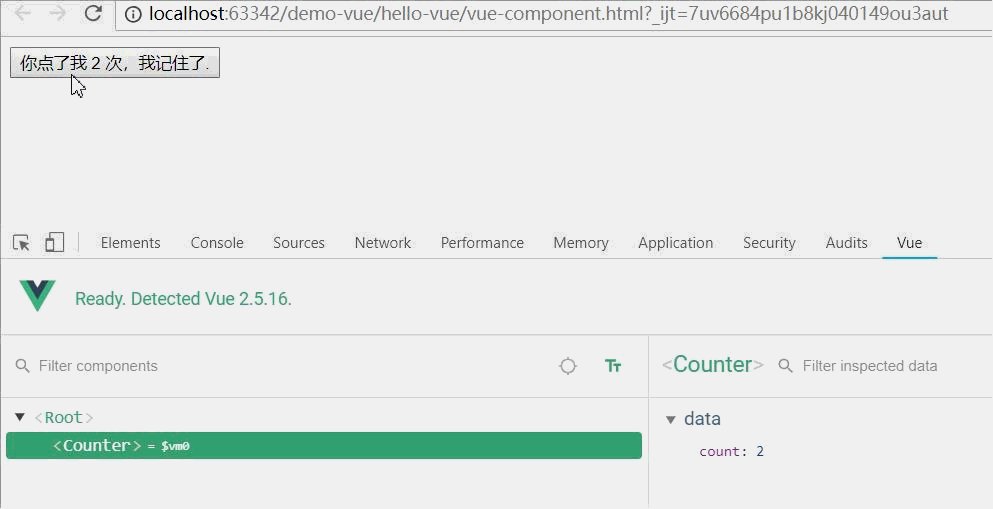
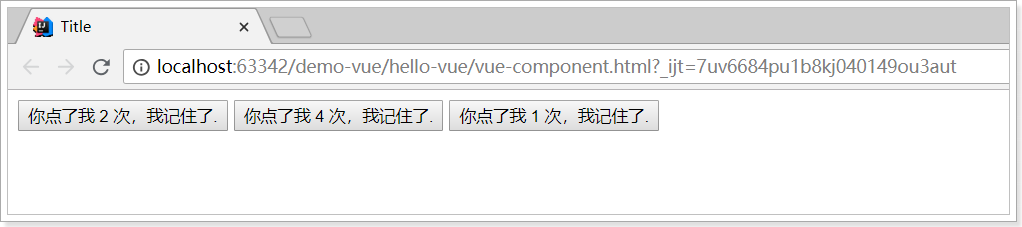
6.2 组件的复用
定义好的组件,可以任意复用多次:
<div id="app">
<!--使用定义好的全局组件-->
<counter></counter>
<counter></counter>
<counter></counter>
</div>
效果:

你会发现每个组件互不干扰,都有自己的count值。那这是如何怎么实现的?
组件的data属性必须是函数!
当定义这个 <counter> 组件时,它的data 并不是像这样直接提供一个对象:
data: {
count: 0
}
取而代之的是,一个组件的 data 选项必须是一个函数,因此每个实例可以维护一份被返回对象的独立的拷贝:
data: function () {
return {
count: 0
}
}
如果 Vue 没有这条规则,点击一个按钮就会影响到其它所有实例!
6.3 局部注册
一旦全局注册,就意味着即便以后你不再使用这个组件,它依然会随着Vue的加载而加载。
因此,对于一些并不频繁使用的组件,我们会采用局部注册。
先在外部定义一个对象,结构与创建组件时传递的第二个参数一致:
const counter = {
template:'<button v-on:click="count++">你点了我 {{ count }} 次,我记住了.</button>',
data(){
return {
count:0
}
}
};
然后在Vue中使用它:
var app = new Vue({
el:"#app",
components:{
counter:counter // 将定义的对象注册为组件
}
})
- components就是当前vue对象子组件集合。
- 其key就是子组件名称
- 其值就是组件对象的属性
- 效果与刚才的全局注册是类似的,不同的是,这个counter组件只能在当前的Vue实例中使用
6.4 组件通信
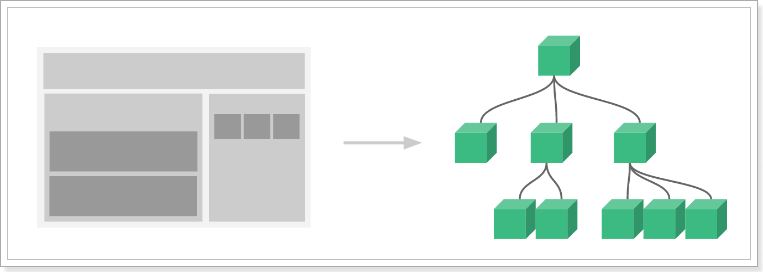
通常一个单页应用会以一棵嵌套的组件树的形式来组织:

- 页面首先分成了顶部导航、左侧内容区、右侧边栏三部分
- 左侧内容区又分为上下两个组件
- 右侧边栏中又包含了3个子组件
各个组件之间以嵌套的关系组合在一起,那么这个时候不可避免的会有组件间通信的需求。
6.4.1 props(父向子传递)
-
父组件使用子组件时,自定义属性(属性名任意,属性值为要传递的数据)
-
子组件通过props接收父组件属性
父组件使用子组件,并自定义了title属性:
<div id="app">
<h1>打个招呼:</h1>
<!--使用子组件,同时传递title属性-->
<introduce title="test"/>
</div>
<script src="./node_modules/vue/dist/vue.js"></script>
<script type="text/javascript">
Vue.component("introduce",{
// 直接使用props接收到的属性来渲染页面
template:'<h1>{{title}}</h1>',
props:['title'] // 通过props来接收一个父组件传递的属性
})
var app = new Vue({
el:"#app"
})
</script>
6.4.2 props验证
定义一个子组件,并接受复杂数据:
const myList = {
template: '\
<ul>\
<li v-for="item in items" :key="item.id">{{item.id}} : {{item.name}}</li>\
</ul>\
',
props: {
items: {
type: Array,
default: [],
required: true
}
}
};
- 这个子组件可以对 items 进行迭代,并输出到页面。
- props:定义需要从父组件中接收的属性
- items:是要接收的属性名称
- type:限定父组件传递来的必须是数组
- default:默认值
- required:是否必须
- items:是要接收的属性名称
其中type属性的值可以有:

当 prop 验证失败的时候,(开发环境构建版本的) Vue 将会产生一个控制台的警告。
在父组件中使用它:
<div id="app">
<h2>课程:</h2>
<!-- 使用子组件的同时,传递属性,这里使用了v-bind,指向了父组件自己的属性lessons -->
<my-list :items="lessons"/>
</div>
var app = new Vue({
el:"#app",
components:{
myList // 当key和value一样时,可以只写一个
},
data:{
lessons:[
{id:1, name: 'java'},
{id:2, name: 'php'},
{id:3, name: 'ios'},
]
}
})
6.4.3 动态静态传递
给 prop 传入一个静态的值:
<introduce title="hello,vue"/>
给 prop 传入一个动态的值: (通过v-bind从数据模型中,获取title的值)
<introduce :title="title"/>
静态传递时,我们传入的值都是字符串类型的,但实际上任何类型的值都可以传给一个 props。
<!-- 即便 `42` 是静态的,我们仍然需要 `v-bind` 来告诉 Vue -->
<!-- 这是一个JavaScript表达式而不是一个字符串。-->
<blog-post v-bind:likes="42"></blog-post>
<!-- 用一个变量进行动态赋值。-->
<blog-post v-bind:likes="post.likes"></blog-post>
6.4.4 子向父的通信
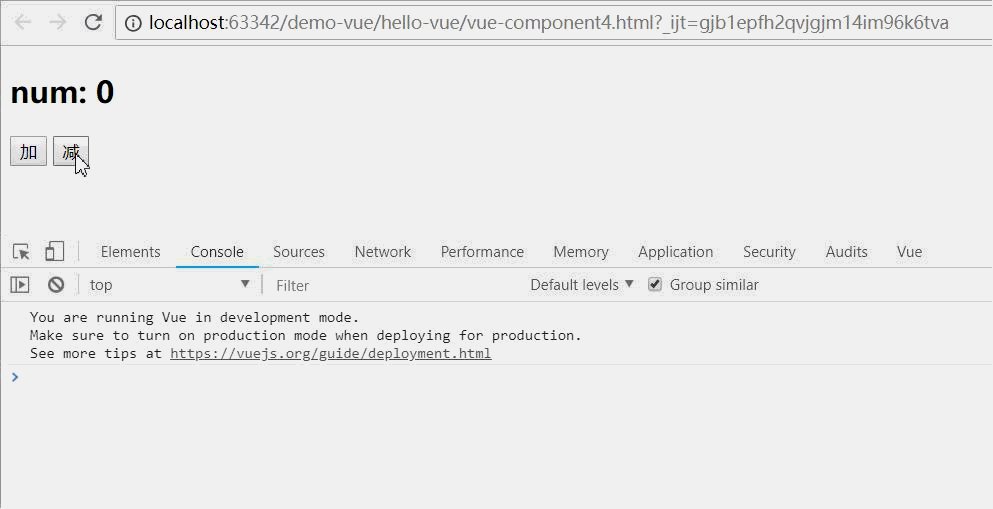
<div id="app">
<h2>num: {{num}}</h2>
<!--使用子组件的时候,传递num到子组件中-->
<counter :num="num"></counter>
</div>
<script src="./node_modules/vue/dist/vue.js"></script>
<script type="text/javascript">
Vue.component("counter", {// 子组件,定义了两个按钮,点击数字num会加或减
template:'\
<div>\
<button @click="num++">加</button> \
<button @click="num--">减</button> \
</div>',
props:['num']// count是从父组件获取的。
})
var app = new Vue({
el:"#app",
data:{
num:0
}
})
</script>
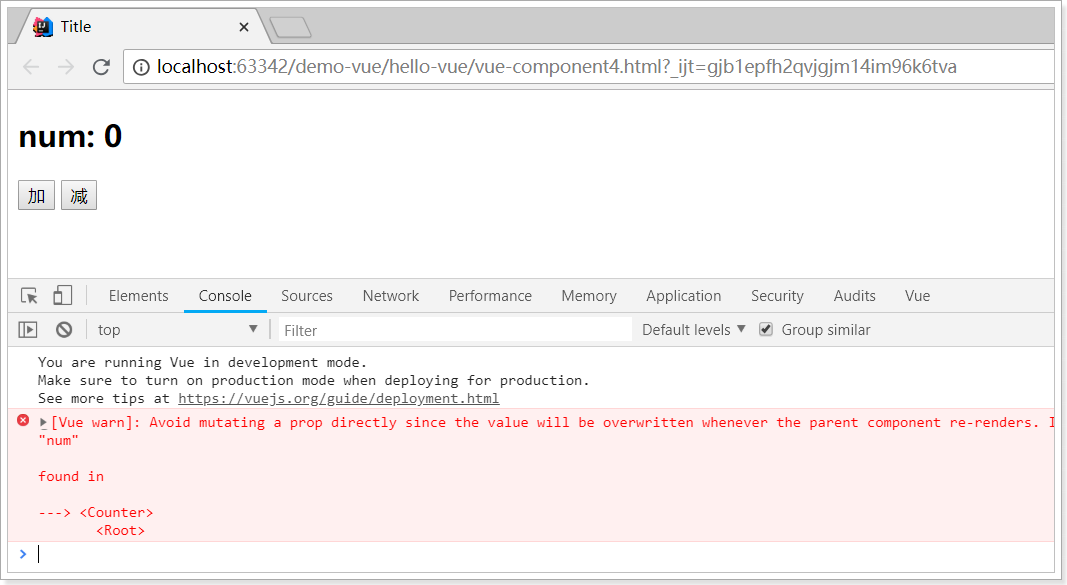
- 子组件接收父组件的num属性
- 子组件定义点击按钮,点击后对num进行加或减操作
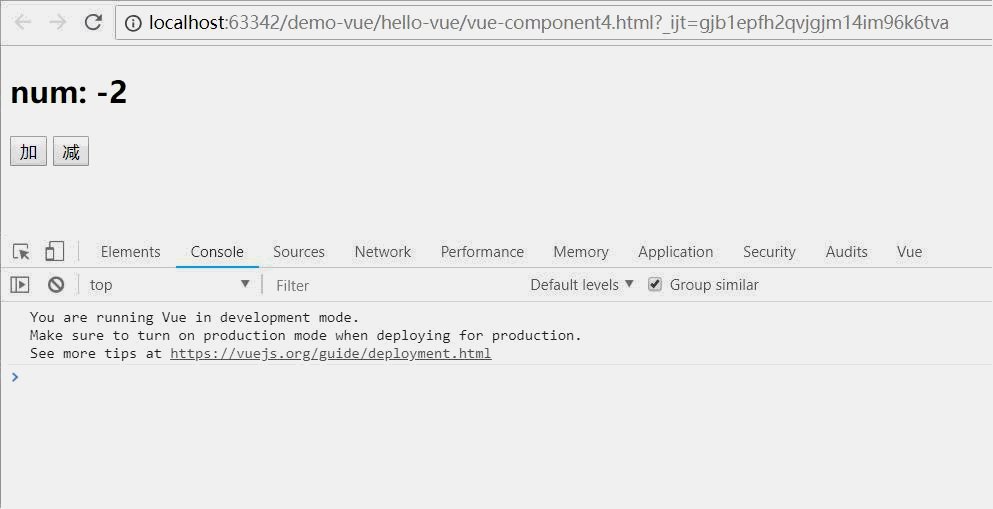
尝试运行,好像没问题,但点击按钮报错了:

子组件接收到父组件属性后,默认是不允许修改的。
既然只有父组件能修改,那么加和减的操作一定是放在父组件:
var app = new Vue({
el:"#app",
data:{
num:0
},
methods:{ // 父组件中定义操作num的方法
increment(){
this.num++;
},
decrement(){
this.num--;
}
}
})
但是,点击按钮是在子组件中,那就是说需要子组件来调用父组件的函数,
可以通过v-on指令将父组件的函数绑定到子组件上,@为v-on缩写:
<div id="app">
<h2>num: {{num}}</h2>
<counter :count="num" @inc="increment" @dec="decrement"></counter>
</div>
在子组件中定义函数,函数的具体实现调用父组件的实现,并在子组件中调用这些函数。当子组件中按钮被点击时,调用绑定的函数:
- vue提供了一个内置的this.$emit()函数,用来调用父组件绑定的函数
Vue.component("counter", {
template:'\
<div>\
<button @click="plus">加</button> \
<button @click="reduce">减</button> \
</div>',
props:['count'],
methods:{
plus(){
this.$emit("inc");
},
reduce(){
this.$emit("dec");
}
}
})
效果:

七. 路由vue-router
7.1 场景模拟
现在需要实现这样一个功能:
一个页面,包含登录和注册,点击不同按钮,实现登录和注册页切换。
7.2 编写父组件
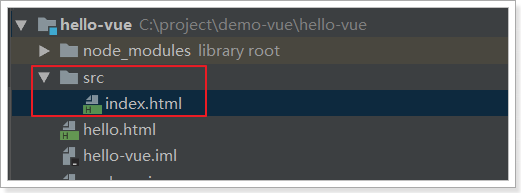
为了让接下来的功能比较清晰,可以先新建一个文件夹:src
然后新建一个HTML文件,作为入口:index.html

然后在index.html内编写页面的基本结构:
<div id="app">
<span>登录</span>
<span>注册</span>
<hr/>
<div>
登录页/注册页
</div>
</div>
<script src="../node_modules/vue/dist/vue.js"></script>
<script type="text/javascript">
var vm = new Vue({
el:"#app"
})
</script>
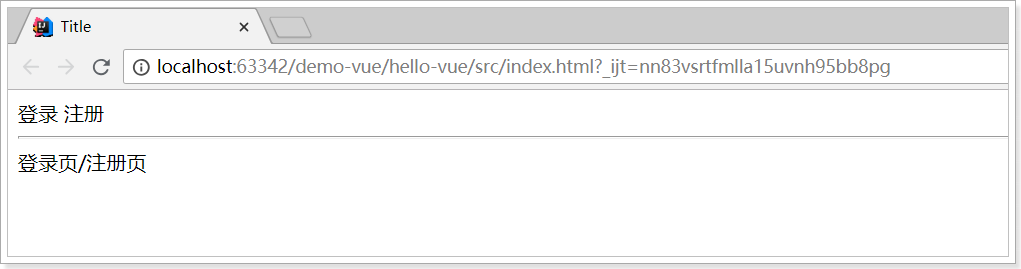
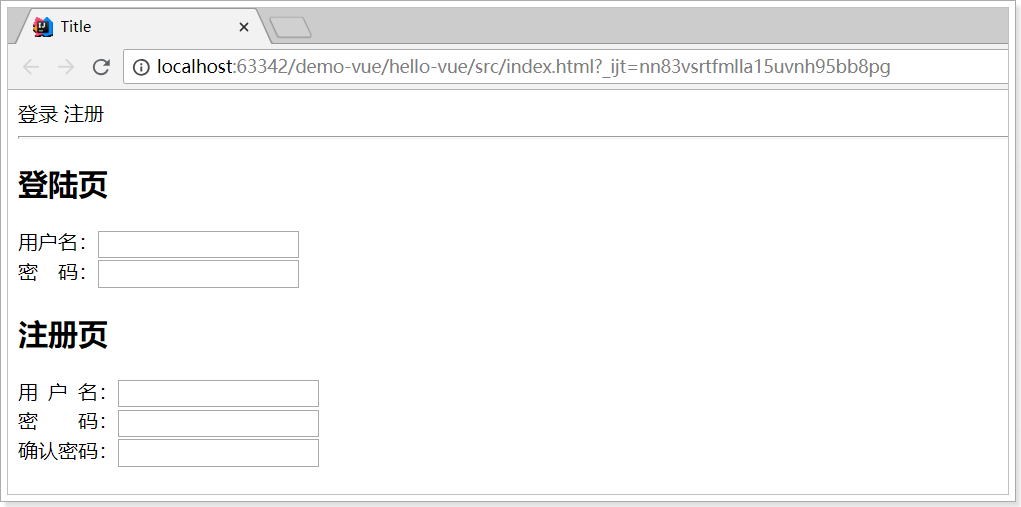
页面样式:

7.3 编写登录及注册组件
接下来实现登录组件,以前都是写在一个文件中,但是为了复用性,开发中都会把组件放入独立的JS文件中,我们新建一个user目录以及login.js及register.js:

编写组件,这里只写模板,不写功能。
login.js内容如下:
const loginForm = {
template:'\
<div>\
<h2>登录页</h2> \
用户名:<input type="text"><br/>\
密码:<input type="password"><br/>\
</div>\
'
}
register.js内容:
const registerForm = {
template:'\
<div>\
<h2>注册页</h2> \
用 户 名:<input type="text"><br/>\
密  码:<input type="password"><br/>\
确认密码:<input type="password"><br/>\
</div>\
'
}
7.4 在父组件中引用
<div id="app">
<span>登录</span>
<span>注册</span>
<hr/>
<div>
<!--<loginForm></loginForm>-->
<!--
问题:为什么不采用上面的写法?
由于html是大小写不敏感的,如果采用上面的写法,则被认为是<loginform></loginform>
所以,如果是驼峰形式的组件,需要把驼峰转化为“-”的形式
-->
<login-form></login-form>
<register-form></register-form>
</div>
</div>
<script src="../node_modules/vue/dist/vue.js"></script>
<script src="user/login.js"></script>
<script src="user/register.js"></script>
<script type="text/javascript">
var vm = new Vue({
el: "#app",
components: {
loginForm,
registerForm
}
})
</script>
预览效果:

问题:
预期效果是,当点击登录或注册按钮,分别显示登录页或注册页,而不是一起显示。
但是,如何才能动态加载组件,实现组件切换呢?
虽然使用原生的Html5和JS也能实现,但是官方推荐我们使用vue-router模块。
7.5 vue-router简介和安装
使用 vue-router 和 vue 可以非常方便的实现 复杂单页应用的动态路由功能。
官网:https://router.vuejs.org/zh-cn/
使用npm安装:npm install vue-router --save

在index.html中引入依赖:
<script src="../node_modules/vue-router/dist/vue-router.js"></script>
7.6 快速入门
新建vue-router对象,并且指定路由规则:
// 创建VueRouter对象
const router = new VueRouter({
routes:[ // 编写路由规则
{
path:"/login", // 请求路径
component:loginForm // 组件名称
},
{path:"/register",component:registerForm},
]
})
- 创建VueRouter对象,并指定路由参数
- routes:路由规则的数组,可以指定多个对象,每个对象是一条路由规则,包含以下属性:
- path:路由的路径
- component:组件名称
在父组件中引入router对象:
var vm = new Vue({
el:"#app",
components:{// 引用登录和注册组件
loginForm,
registerForm
},
router // 引用上面定义的router对象
})
页面跳转控制:
<div id="app">
<!--router-link来指定跳转的路径-->
<span><router-link to="/login">登录</router-link></span>
<span><router-link to="/register">注册</router-link></span>
<hr/>
<div>
<!--vue-router的锚点-->
<router-view></router-view>
</div>
</div>
- 通过
<router-view>来指定一个锚点,当路由的路径匹配时,vue-router会自动把对应组件放到锚点位置进行渲染 - 通过
<router-link>指定一个跳转链接,当点击时,会触发vue-router的路由功能,路径中的hash值会随之改变
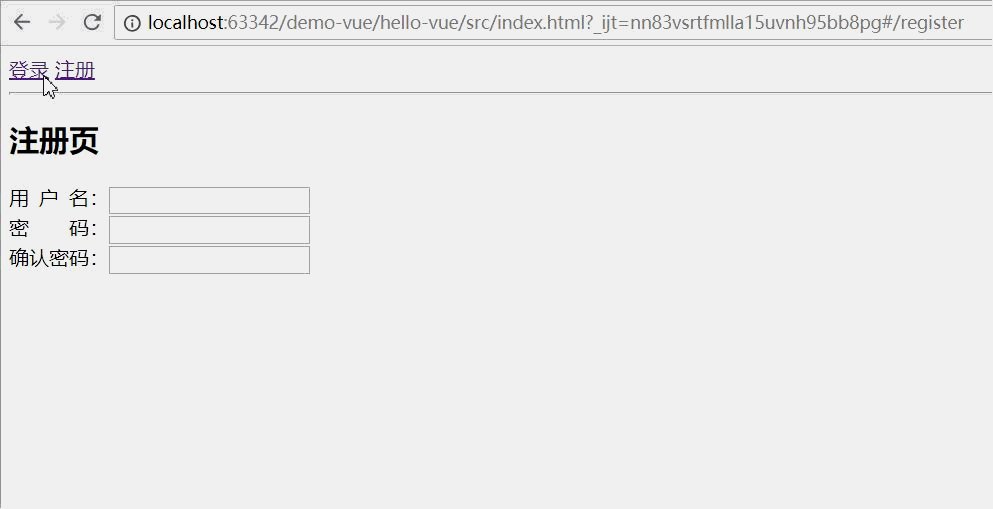
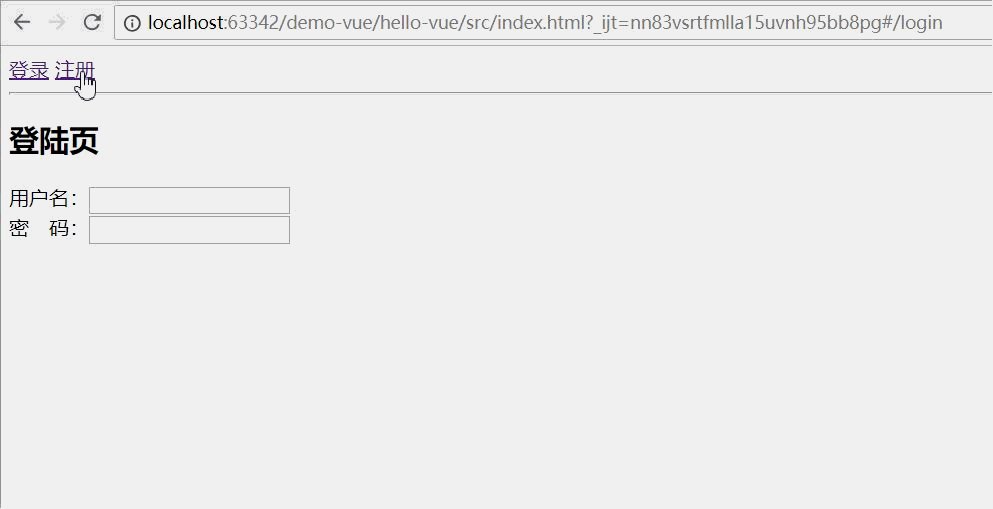
效果:

注意:单页应用中,页面的切换并不是页面的跳转。仅仅是地址最后的hash值变化。
事实上,总共就一个HTML:index.html
八. webpack
Webpack 是一个前端资源的打包工具,它可以将js、image、css等资源当成一个模块进行打包。
中文官方网站:https://www.webpackjs.com/

官网给出的解释:
本质上,webpack 是一个现代 JavaScript 应用程序的静态模块打包器(module bundler)。当 webpack 处理应用程序时,它会递归地构建一个依赖关系图(dependency graph),其中包含应用程序需要的每个模块,然后将所有这些模块打包成一个或多个 bundle。
为什么需要打包?
- 将许多碎小文件打包成一个整体,减少单页面内的衍生请求次数,提高网站效率。
- 将ES6的高级语法进行转换编译,以兼容老版本的浏览器。
- 将代码打包的同时进行混淆,提高代码的安全性。
8.1 安装
webpack支持全局安装和本地安装,官方推荐是本地安装。
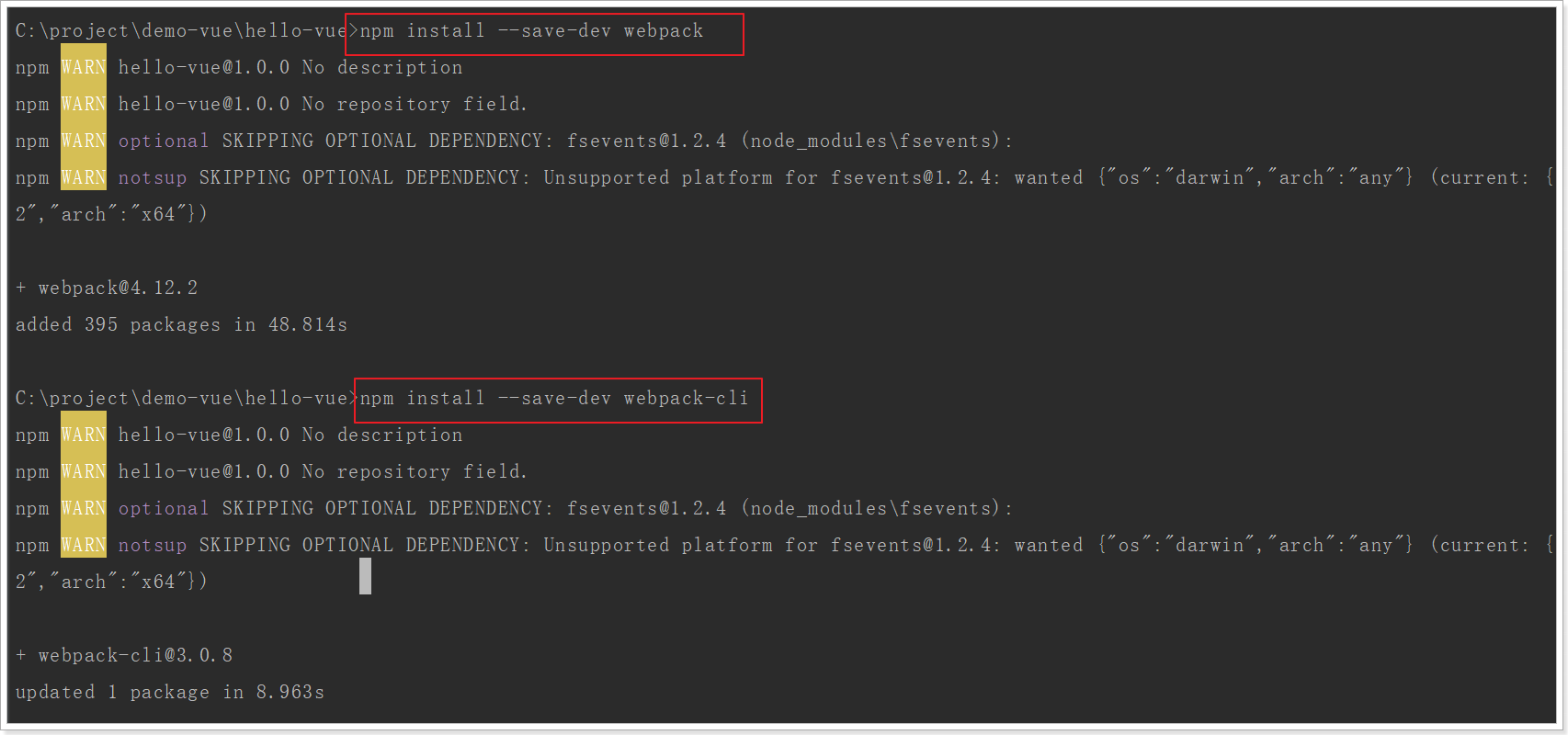
安装最新版本webpack,进入项目目录,输入命令:npm install --save-dev webpack
webpack 4+ 版本,你还需要安装 CLI ,输入命令:npm install webpack webpack-cli --save-dev

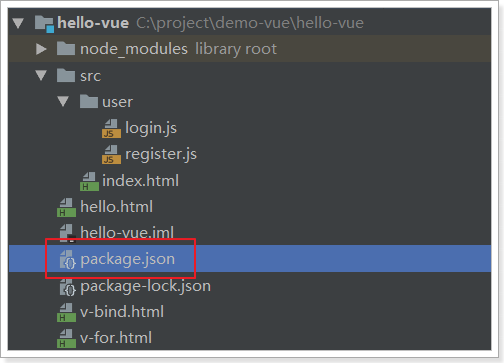
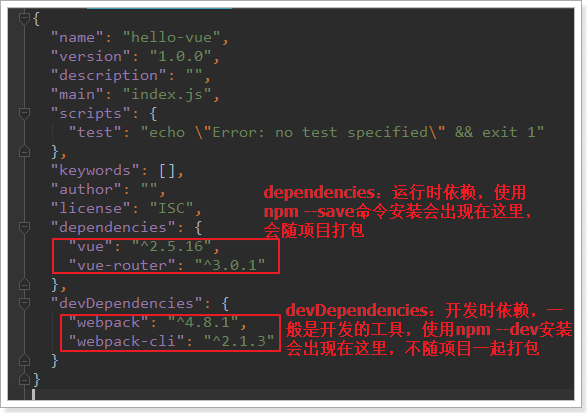
此时,我们注意下项目中文件夹下,会有一个package.json文件。(其实早就有了)

打开文件,可以看到我们之前用npm安装过的文件都会出现在这里:

8.2 核心概念
学习Webpack,需要先理解四个核心概念:
-
入口(entry)
webpack打包的起点,可以有一个或多个,一般是js文件。webpack会从启点文件开始,寻找启点直接或间接依赖的其它所有的依赖,包括JS、CSS、图片资源等,作为将来打包的原始数据
-
输出(output)
出口一般包含两个属性:path和filename。用来告诉webpack打包的目标文件夹,以及文件的名称。目的地也可以有多个。
-
加载器(loader)
webpack本身只识别Js文件,如果要加载非JS文件,必须指定一些额外的加载器(loader),例如css-loader。然后将这些文件转为webpack能处理的有效模块,最后利用webpack的打包能力去处理。
-
插件(plugins)
插件可以扩展webpack的功能,让webpack不仅仅是完成打包,甚至各种更复杂的功能,或者是对打包功能进行优化、压缩,提高效率。
8.3 编写webpack配置
接下来,编写一个webpack的配置,来指定一些打包的配置项。配置文件的名称,默认就是webpack.config.js,放到hello-vue的根目录:

配置文件中就是要指定上面说的四个核心概念,入口、出口、加载器、插件。
不过,加载器和插件是可选的。可以先编写入口和出口
8.3.1 入口entry
webpack打包的启点,可以有一个或多个,一般是js文件。而案例的所有的东西都集中在index.html,不是一个js,那怎么办?
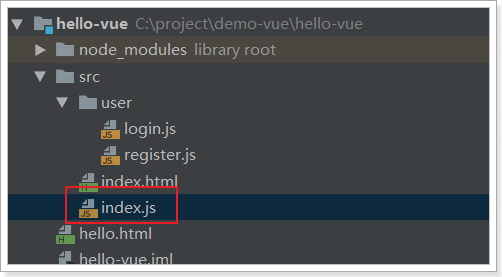
可以新建一个js,把index.html中的部分内容进行集中,然后在index.html中引用这个js就可以了!

然后把原来index.html中的js代码全部移动到index.js中
// 使用es6的语法导入js模块
import Vue from '../node_modules/vue/dist/vue';
import VueRouter from '../node_modules/vue-router/dist/vue-router';
import loginForm from './user/login';
import registerForm from './user/register';
Vue.use(VueRouter);
// 创建vue对象
const router = new VueRouter({
routes: [ // 编写路由规则
// path: 路由请求路径;component:组件名称
{path: "/login", component: loginForm},
{path: "/register", component: registerForm}
]
});
var vm = new Vue({
el: "#app",
components: {
loginForm,
registerForm
},
router
});
- 原来的index.html中引入了很多其它js,在这里我们使用es6的import语法进行导入。
- 注意,要使用import,就需要在login.js和register.js中添加export导出语句:
login.js
const loginForm={
template: '\
<div>\
<h2>登陆页</h2>\
用户名:<input type="text"><br>\
密 码:<input type="password">\
</div>',
}
export default loginForm;
register.js:
const registerForm = {
template:'\
<div>\
<h2>注册页</h2> \
用 户 名:<input type="text"><br/>\
密  码:<input type="password"><br/>\
确认密码:<input type="password"><br/>\
</div>\
'
}
export default registerForm;
- vue-router使用模块化加载后,必须增加一句:Vue.use(VueRouter)
这样,index.js就成了我们整个配置的入口了。
在webpack.config.js中添加以下内容:
module.exports={
entry:'./src/index.js', //指定打包的入口文件
}
8.3.2 出口output
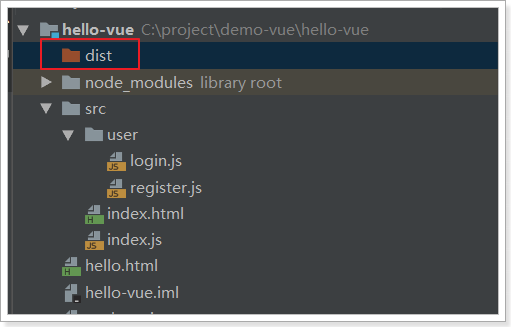
出口,就是输出的目的地。一般会用一个dist目录,作为打包输出的文件夹:

然后,编写webpack.config.js,添加出口配置:
module.exports={
entry:'./src/main.js', //指定打包的入口文件
output:{
// path: 输出的目录,__dirname是相对于webpack.config.js配置文件的绝对路径
path : __dirname+'/dist',
filename:'build.js' //输出的js文件名
}
}
8.4 执行打包
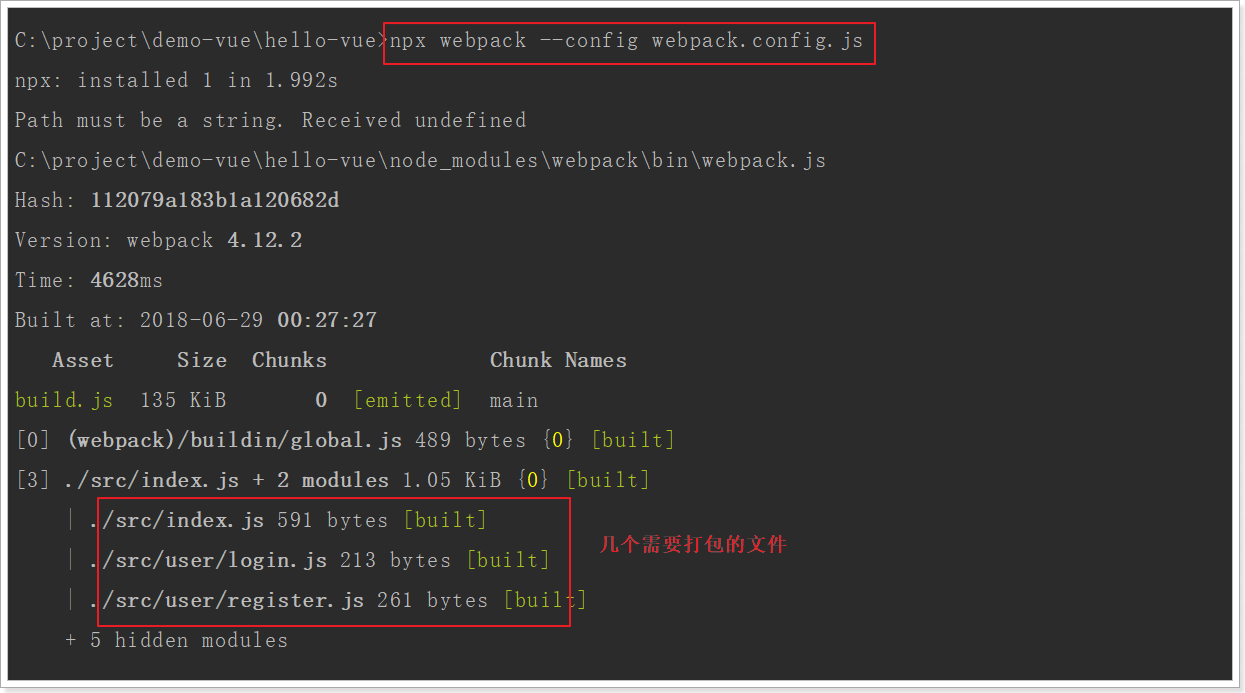
控制台进入项目目录,在控制台输入以下命令:
npx webpack --config webpack.config.js

随后,查看dist目录:

尝试打开build.js,根本看不懂:

所有的js合并为1个,并且对变量名进行了随机打乱,这样就起到了 压缩、混淆、安全的作用。
8.5 测试运行
在index.html中引入刚刚生成的build.js文件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="app">
<!--router-link来指定跳转的路径-->
<span><router-link to="/login">登录</router-link></span>
<span><router-link to="/register">注册</router-link></span>
<hr/>
<div>
<!--vue-router的锚点-->
<router-view></router-view>
</div>
</div>
<script src="../dist/build.js"></script>
</body>
</html>
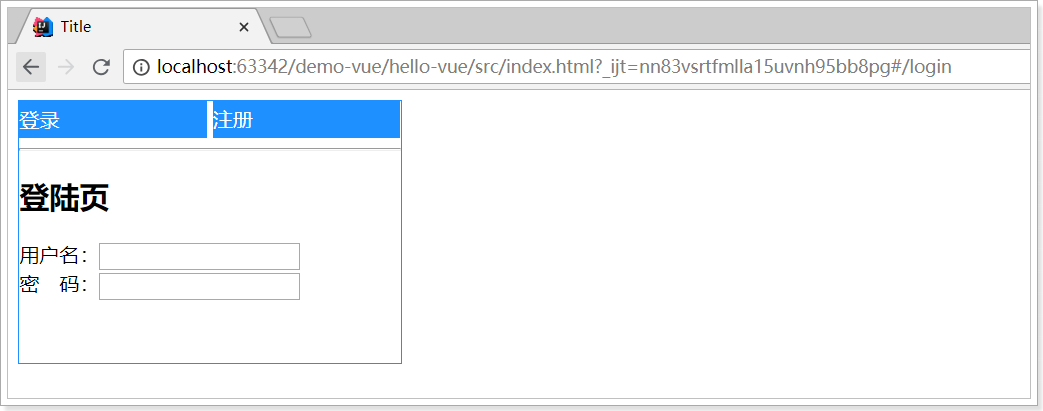
然后运行:

8.6 打包CSS
先来编写一段CSS代码,对index的样式做一些美化:

main.css 内容:
#app a{
display: inline-block;
width: 150px;
line-height: 30px;
background-color: dodgerblue;
color: white;
font-size: 16px;
text-decoration: none;
}
#app a:hover{
background-color: whitesmoke;
color: dodgerblue;
}
#app div{
width: 300px;
height: 150px;
}
#app{
width: 305px;
border: 1px solid dodgerblue;
}
8.6.1 安装加载器
webpack默认只支持js加载。要加载CSS文件,必须安装加载器:
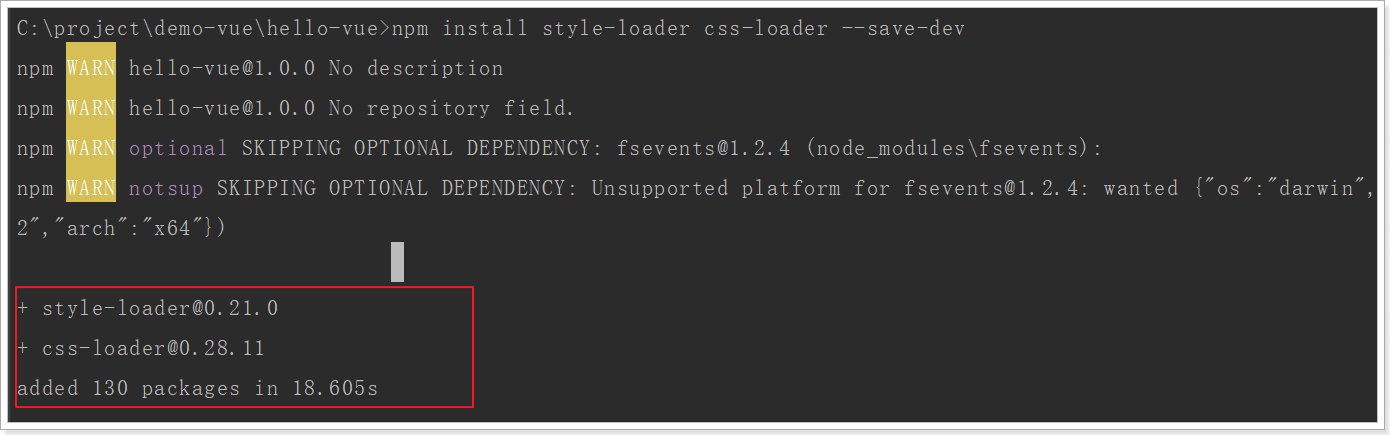
命令:npm install style-loader css-loader --save-dev

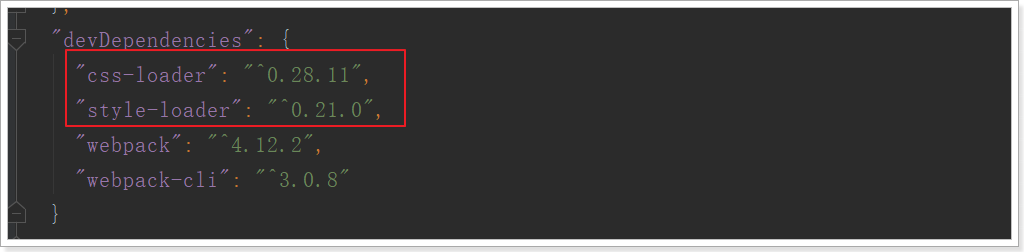
此时,打开package.json中能看到新安装的:

8.6.2 index.js引入css文件
因为入口在index.js,因此css文件也要在这里引入。依然使用ES6 的模块语法:
import './css/main.css'
8.6.3 配置加载器
在webpack.config.js配置文件中配置css的加载器
module.exports = {
entry: './src/main.js', //指定打包的入口文件
output: {
path: __dirname + '/dist', // 注意:__dirname表示webpack.config.js所在目录的绝对路径
filename: 'build.js' //输出文件
},
module: {
rules: [
{
test: /\.css$/, // 通过正则表达式匹配所有以.css后缀的文件
use: [ // 要使用的加载器,这两个顺序一定不要乱
'style-loader',
'css-loader'
]
}
]
}
}
8.6.4 重新打包
再次输入打包指令:npx webpack --config webpack.config.js

加入CSS优化效果:

8.7 script脚本
每次使用npm安装,都会在package.json中留下痕迹,事实上,package.json中不仅可以记录安装的内容,还可编写脚本,让我们运行命令更加快捷。
我们可以把webpack的命令编入其中:

以后,如果要打包,就可以直接输入:npm run build即可。
npm run :执行npm脚本,后面跟的是配置脚本的名称build

8.8 打包HTML
之前的打包过程中,除了HTML文件外的其它文件都被打包了,当在线上部署时,我们还得自己复制HTML到dist,然后手动添加生成的js到HTML中,这非常不友好。
webpack中的一个插件:html-webpack-plugin,可以解决这个问题。
1)安装插件:npm install --save-dev html-webpack-plugin
需要在webpack.config.js中添加插件:
const HtmlWebpackPlugin = require('html-webpack-plugin');
module.exports = {
entry: './src/main.js', //指定打包的入口文件
output: {
path: __dirname + '/dist', // 注意:__dirname表示webpack.config.js所在目录的绝对路径
filename: 'build.js' //输出文件
},
module: {
rules: [
{
test: /\.css$/, // 通过正则表达式匹配所有以.css后缀的文件
use: [ // 要使用的加载器,这两个顺序一定不要乱
'style-loader',
'css-loader'
]
}
]
},
plugins:[
new HtmlWebpackPlugin({
title: '首页', //生成的页面标题<head><title>首页</title></head>
filename: 'index.html', // dist目录下生成的文件名
template: './src/index.html' // 我们原来的index.html,作为模板
})
]
}
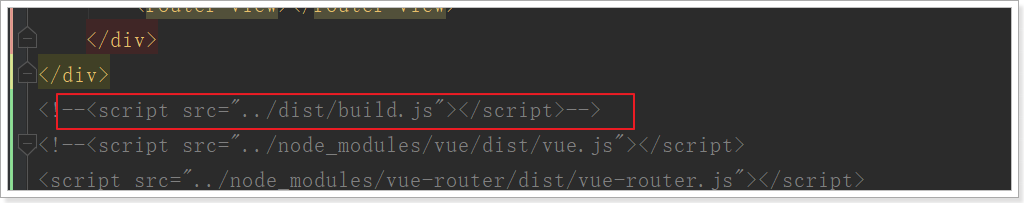
2)将原来HTML中的引入js代码删除:

3)再次打包:npm run build

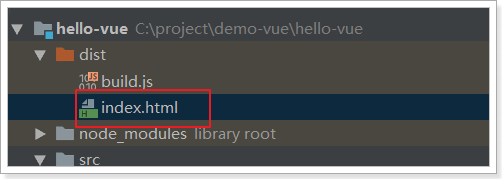
4)查看dist目录:

打开index.html,发现已经自动添加了当前目录下的build.js
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="app">
<!--router-link来指定跳转的路径-->
<span><router-link to="/login">登录</router-link></span>
<span><router-link to="/register">注册</router-link></span>
<div>
<!--vue-router的锚点-->
<router-view></router-view>
</div>
</div>
<script type="text/javascript" src="build.js"></script></body>
</html>
8.9 热更新的web服务
刚才的案例中,每次修改任何js或css内容,都必须重新打包,非常麻烦。
webpack给我们提供了一个插件,可以帮我们运行一个web服务,加载页面内容,并且修改js后不需要重新加载就能看到最新结果:
1)安装插件:npm install webpack-dev-server --save-dev
2)添加启动脚本
在package.json中配置script
"scripts": {
"dev": "webpack-dev-server --inline --hot --open --port 8080 --host 127.0.0.1"
},
--inline:自动刷新
--hot:热加载
--port:指定端口
--open:自动在默认浏览器打开
--host:可以指定服务器的 ip,不指定则为127.0.0.1
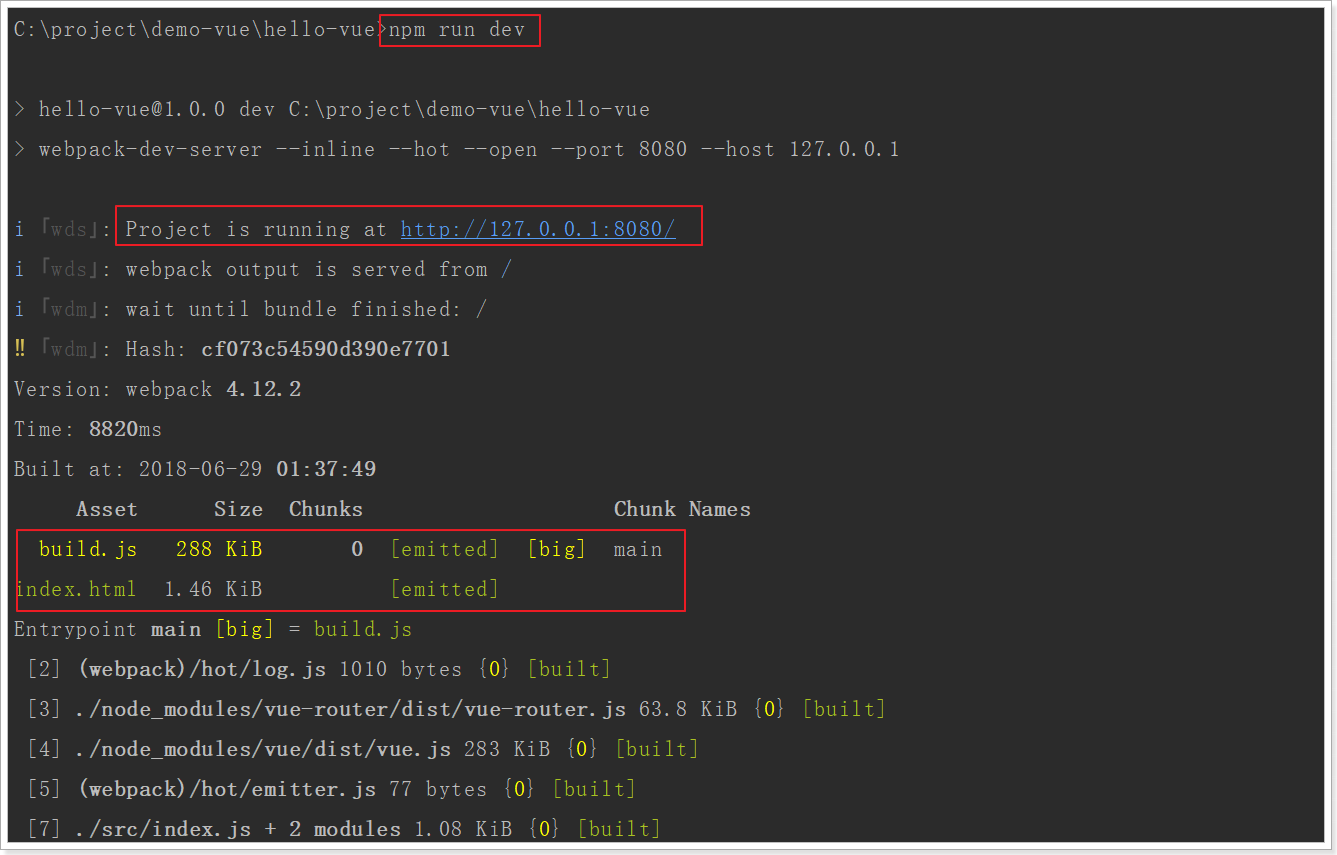
3)运行脚本:npm run dev

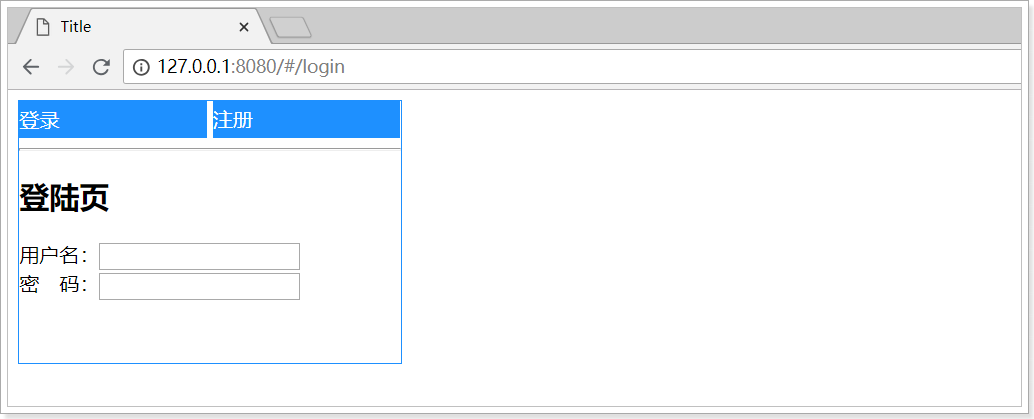
4)效果:

九. vue-cli
9.1 介绍和安装
在开发中,需要打包的东西不止是js、css、html。还有更多的东西要处理,这些插件和加载器如果我们一一去添加就会比较麻烦。
幸好,vue官方提供了一个快速搭建vue项目的脚手架:vue-cli
使用它能快速的构建一个web工程模板。
官网:https://github.com/vuejs/vue-cli
安装命令:npm install -g vue-cli
9.2.快速上手
新建一个module:

切换到该目录:

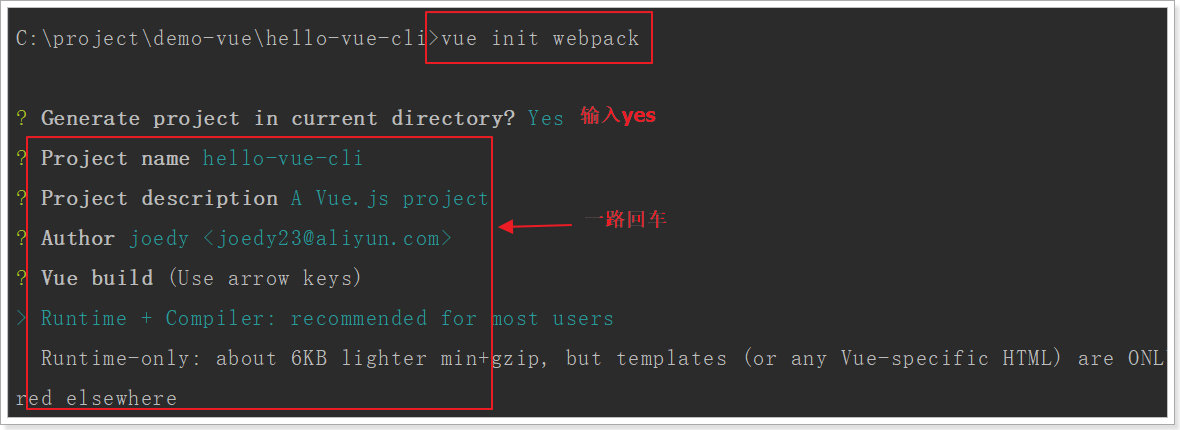
用vue-cli命令,快速搭建一个webpack的项目:vue init webpack


前面几项都走默认或yes
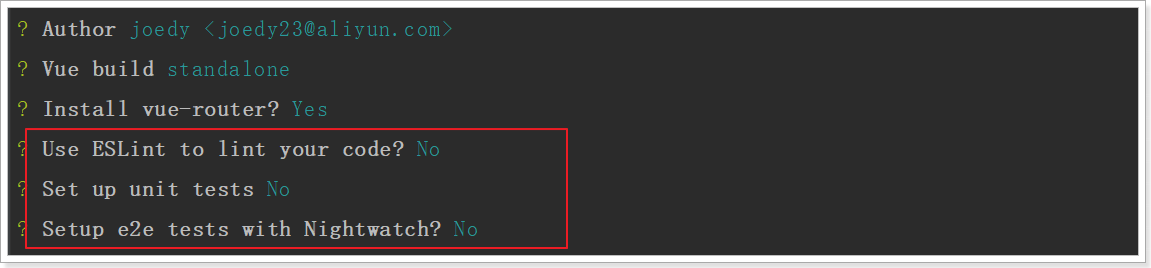
下面这些选no

最后,再选yes,使用 npm安装

开始初始化项目,并安装依赖,可能需要一段时间

安装成功!

可以使用npm run dev命令启动。
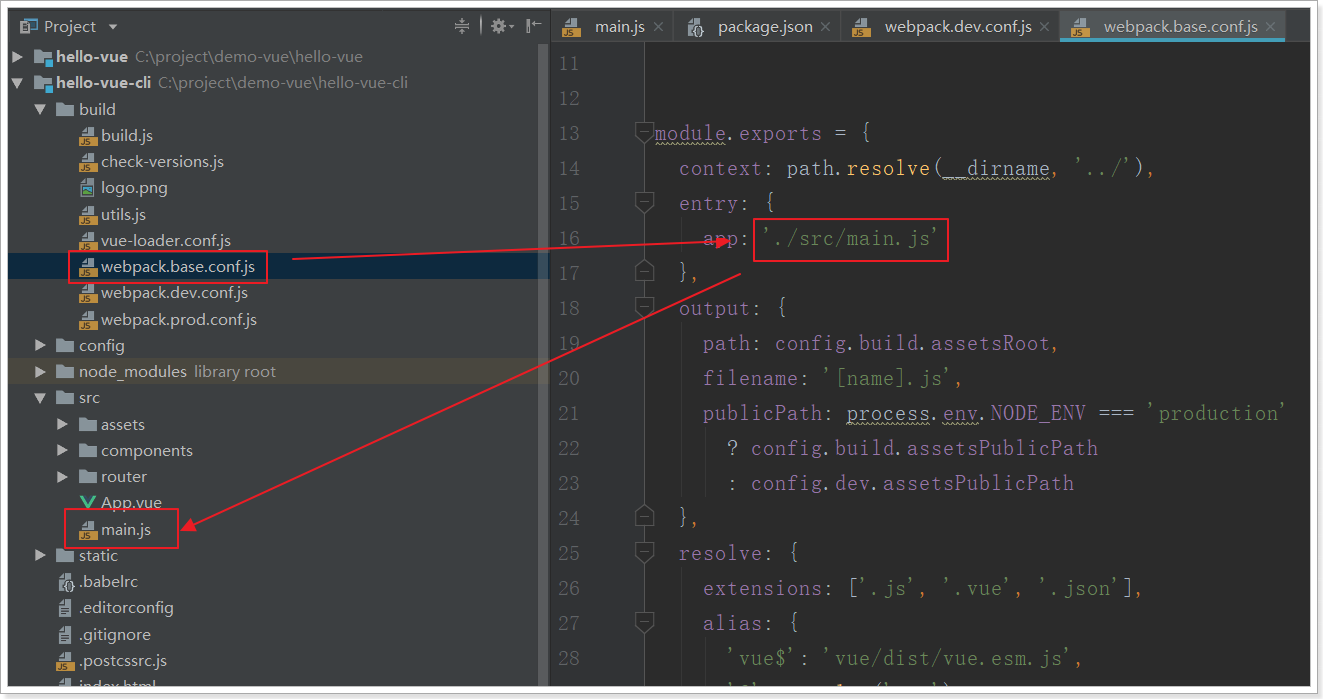
9.3 项目结构
安装好的项目结构:

入口文件:main.js

9.4 单文件组件
需要注意的是,看到有一类后缀名为.vue的文件,我们称为单文件组件

每一个.vue文件,就是一个独立的vue组件。类似于刚才写的login.js和register.js
只不过,在js中编写 html模板和样式非常的不友好,而且没有语法提示和高亮。
而单文件组件中包含三部分内容:
- template:模板,支持html语法高亮和提示
- script:js脚本,这里编写的就是vue的组件对象,还可以有data(){}等
- style:样式,支持CSS语法高亮和提示
每个组件都有自己独立的html、JS、CSS,互不干扰,真正做到可独立复用。
9.5 运行
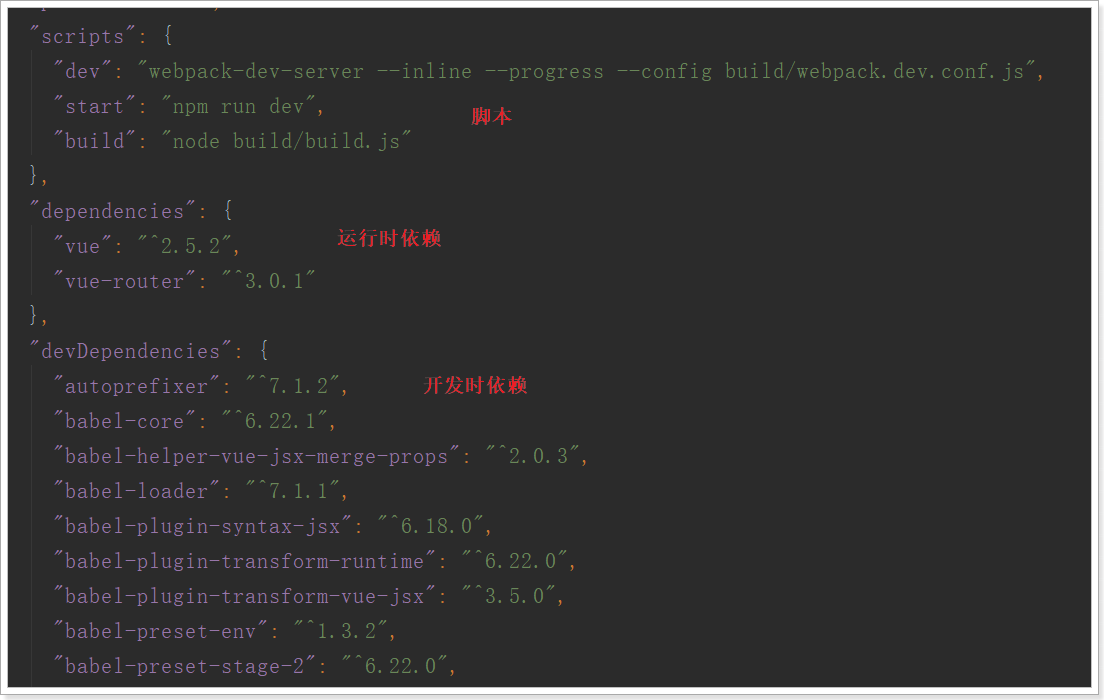
看看生成的package.json:

- 可以看到这引入了非常多的依赖,绝大多数都是开发期依赖,比如大量的加载器。
- 运行时依赖只有vue和vue-router
- 脚本有三个:
- dev:使用了webpack-dev-server命令,开发时热部署使用
- start:使用了npm run dev命令,与上面的dev效果完全一样,当脚本名为“start”时,可以省略“run”。
- build:等同于webpack的打包功能,会打包到dist目录下。
我们执行npm run dev 或者 npm start 都可以启动项目:

页面:


评论